どうも!北大生のはる(@_harukitare)です。
今回はおしゃれで売れるブログデザインの作り方を解説します。

見やすいブログデザインの作り方がわからない…
という人は本記事を読めば解決。
ブログ収益でごはんを食べている僕が実際に収益をアップさせたデザインの作り方がわかりますよ。
「デザインは二の次だ!」という意見もありますが、美しいブログにする価値は十分にあるのでぜひ参考にしてくださいね。



ブログデザインにこだわるメリットから見ていきましょう!
おしゃれなブログデザインを作るメリット


おしゃれなブログデザインを作るメリットは以下の3つです。
- ブログに愛着が湧く
- 離脱率が下がる
- ユーザーを誘導できる
それぞれ掘り下げていきます。
ブログに愛着が湧く
デザインを自分の好みにすることでブログに愛着が湧きます。
初心者の頃はモチベーションを保つのが大変なので、やる気が出ないときはカスタマイズに時間をかけてみるのもいいでしょう。
個性を出せるとユーザーからの印象もよくなりますよ。
離脱率が下がる
おしゃれなブログデザインにすると離脱率が下がります。
特に古いサイトに多いのですが、デザインが手抜きだと信頼性がなくなってユーザーが途中で読むのをやめてしまうのです。



皆さんもサイトの見た目が怪しくて購入をためらった経験があるはず…
商品を紹介する記事を書いている人はしっかり作り込みましょう。
ユーザーを誘導できる
配置を工夫することでユーザーを誘導できます。
デフォルトのまま新着記事ばかり表示するのではなく、アクセスを集めたい記事を見やすいところに置きましょう。
詳しいことは後述しますが、これだけで間違えなく収益が伸びます。



それでは具体的な作り方を解説していきます!
ブログデザインの作り方 ~カラー編~


まずはブログデザインの作り方を色の観点から見ていきます。
- テキストカラーを濃いグレーにする
- リンクの色を青系の色にする
- 色文字は多用しない
- サイトの配色パターンを決める
1つひとつ説明していきます。
➀テキストカラーを濃いグレーにする


ポイントは真っ黒じゃなくてグレーを入れたほうがいいということ。
背景が白色(#ffffff)でテキストが黒色(#000000)だとコントラストが強くて目が疲れてしまうので、目に優しい色に変更しましょう。
有名メディアと当ブログの文字色は以下の通り(2020年6月時点)
| メディア名 | 文字色 |
|---|---|
| Yahoo! | #333333 |
| Google検索 | #545454 |
| #333333 | |
| 当ブログ | #333333 |
迷ったらとりあえず「#333333」にしておけば大丈夫です。
②リンクの色を青系の色にする


テキストリンクの色は青系の色にしてください。
多少の違いはあれどほとんどのサイトが青系の色を採用しているため、ほかの系統の色を使うとリンクとして認識されない可能性が高まります。



Twitterのフォロワーさんにもリンクだとわかりずらい黒色を使っている人がいました…
またMicrosoftが運営する「Bing」では、さまざまな候補のうち青系の「#0044CC」を選択すると年間売上が約90億円増えたという事例もあります。
ちなみに当ブログでも「#0044CC」を使用していますよ。
③色文字は多用しない


色文字を使いすぎて見にくいデザインになるのはブログ初心者あるあるです。
僕は基本的に使わないですし、有名ブロガーも使って1色という人が多いです。
しかし注意を引きつけたいときの赤文字は効果的なので、ここぞというときに使うのはOK。
「期間限定キャンペーン中!」というように使うといいでしょう。
④サイトの配色パターンを決める


サイトもテキストと同様に色の種類が多すぎるとダサくなります。
自分の好みの色を3~5色ほどに絞り、それらの色でブログを構成しましょう。
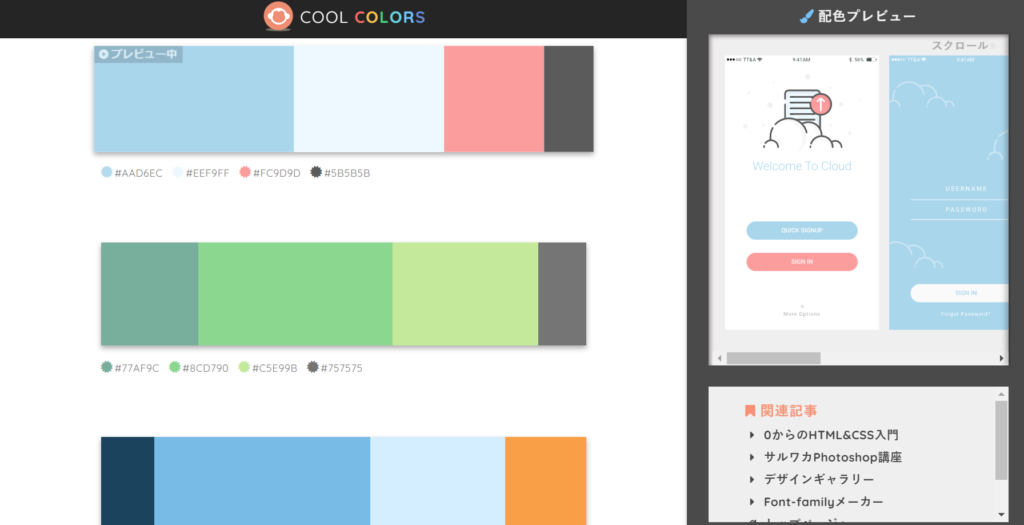
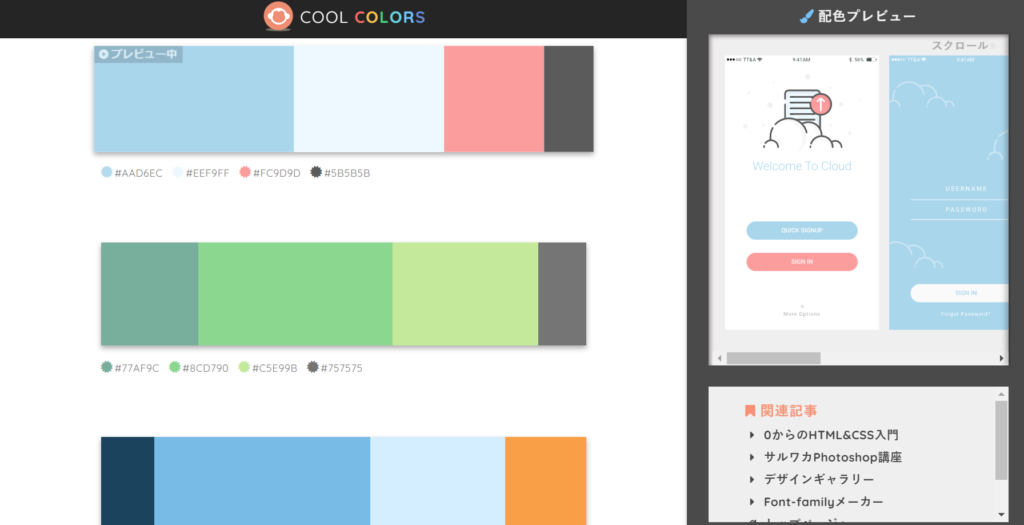
デザインセンスに自信がないという人は無料ツール「COOL COLORS」を参考にするのがおすすめ。
40通りの配色パターンを使用例も見ながら確認できるので、簡単におしゃれで自分好みの配色が見つかります。
ブログデザインの作り方 ~装飾編~


次にブログデザインの作り方を装飾の観点から見ていきます。
- 吹き出しを入れる
- ボタンを使用する
- オリジナルイラストを作る
- ボーダーを設定する
- 画像に統一感を持たせる
1つひとつ説明していきます。
⑤吹き出しを入れる


ブログに吹き出しを取り入れることで記事が格段に読みやすくなります。
長文を書くときは文字だらけにならないように吹き出しを使ってバランス調節するといいでしょう。



見た目も華やかになりますね!
インタビュー形式の記事で使うと、実際に会話しているように見えて内容がスッと入ってくるデザインになりますよ。
使用中のWordPressテーマに吹き出しの機能がない人は以下の記事をどうぞ。


⑥ボタンを使用する


ボタン型リンクを取り入れることでデザインにメリハリがつき、クリック率UPも狙えます。
特にアフィリエイトリンクの場合はボタンを押されることが大切なので、いろいろなデザインで実験して導入してください。
※押しても何も起こりません
デザインが少し違うだけでクリックされやすさが変わりますよ。
⑦オリジナルイラストを使う


オリジナルイラストを使うとブログの見栄えが良くなり、個性が出るので覚えてもらい安くなります。
アイキャッチ画像や記事中の挿入画像にこだわってもいいですが、毎回作るのがめんどくさい人はアイコンだけ作成するのがおすすめ。
汎用性が高いため1つ作れば様々な場面で活躍します。



吹き出しでもずっと使えます!
自分で描けないという人は『ココナラ』で作成しましょう。
無料登録の仕方や依頼の方法を詳しく知りたい人は以下の記事を読んでください。


⑧ボーダーを設定する


ボーダーとは以下のような枠のことです。
グレー太線
オレンジ2重線
点線
枠で囲った場所は視認性が高まるので、強調したい部分にボーダーを設定するようにしましょう。



注意点やキャンペーン情報を目立たせることができますよ!
また個人的に箇条書きは枠で囲ったほうが見やすいと思います。
⑨画像に統一感を持たせる


ブログで用いる画像の統一感を意識すると一気におしゃれなデザインになります。
イラスト系に統一したり、逆に写真系に統一したり…
自分で画像を作成する人はほかのブログと差別化できるデザインにするといいでしょう。
ちなみに当ブログの装飾用の画像はほぼすべて海外のフリー素材サイト『O-DAN』からダウンロードしています。


ブログデザインの作り方 ~レイアウト編~


次にブログデザインの作り方をレイアウトの観点から見ていきます。
- 箇条書きを作る
- 余白を意識する
- F型かZ型に配置する
- 人気記事・おすすめ記事を表示する
1つひとつ説明していきます。
⑩箇条書きを使う


箇条書きを使うメリットは以下の3つです。
- 情報量が多くなる
- 見た目がスッキリする
- 読みやすい文章構成になる
少ない文字数で多くの情報をわかりやすく伝えられるのに加えて、デザインや文章構成の面でも読みやすくなります。
本記事でも箇条書きでポイントを示してから掘り下げていく展開を採用してます。



ブログ初心者でもスラスラ記事を書けるのでおすすめですよ~


⑪余白を意識する


美しいデザインに共通することは、何と言っても余白のバランスが絶妙ということでしょう。
スムーズに読めるブログは、文章が上手なだけでなく行間や画像の大きさにも気を使っており、ユーザーファーストを徹底しています。
スマホで確認すると想像以上に文章の密度が大きくなっていることが多いので、パソコンで書いた後に確認するのを忘れないでください。
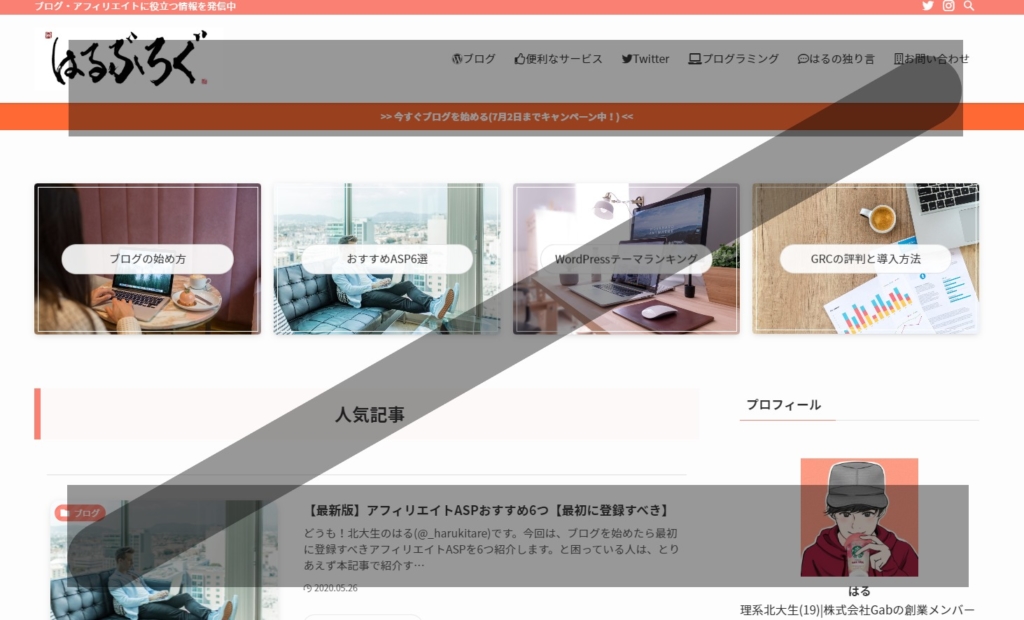
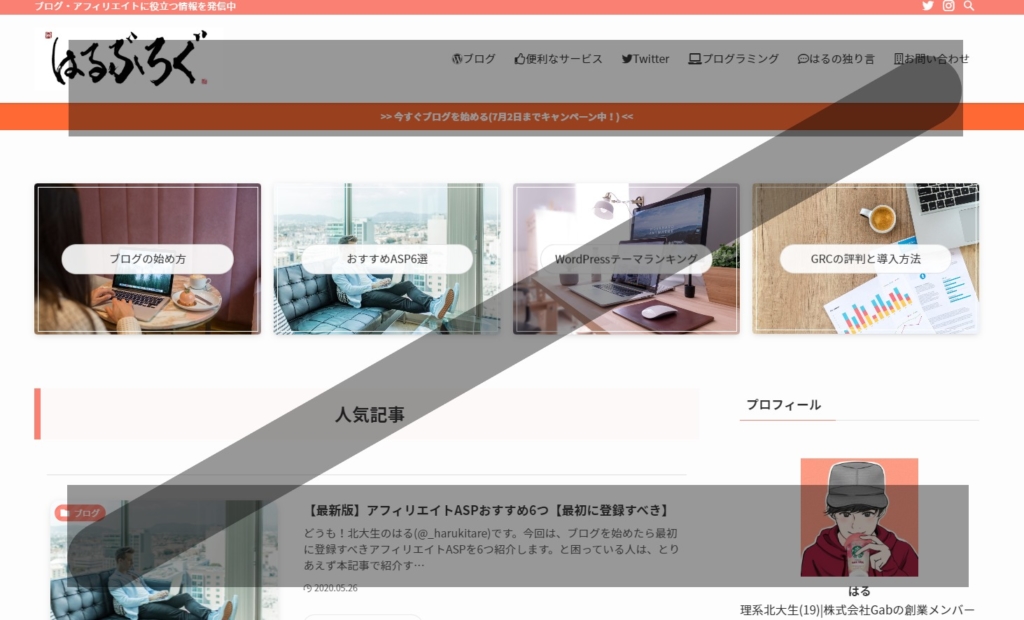
⑫F型かZ型に配置する


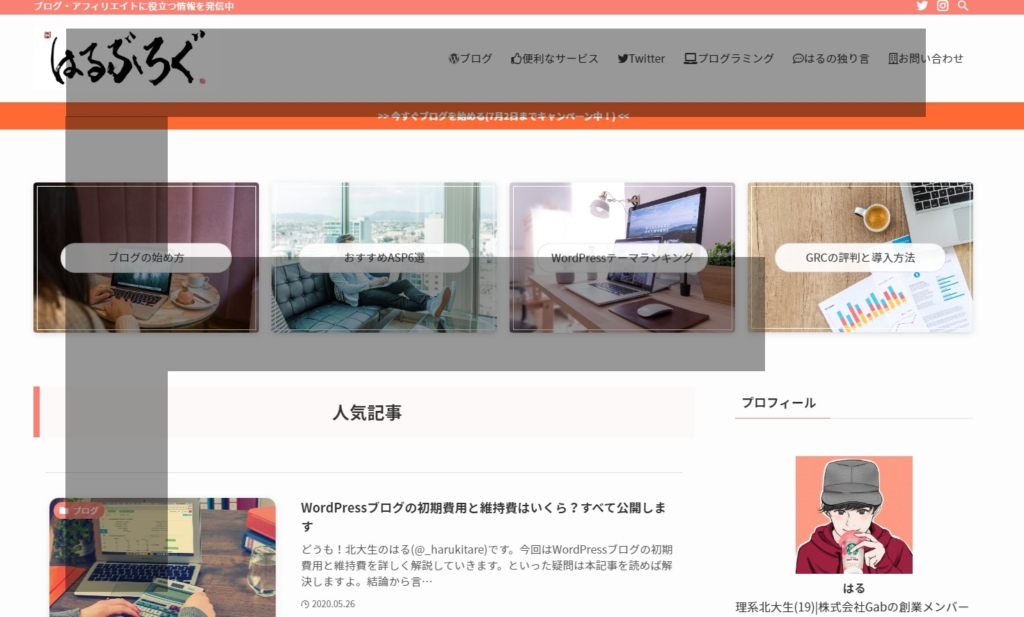
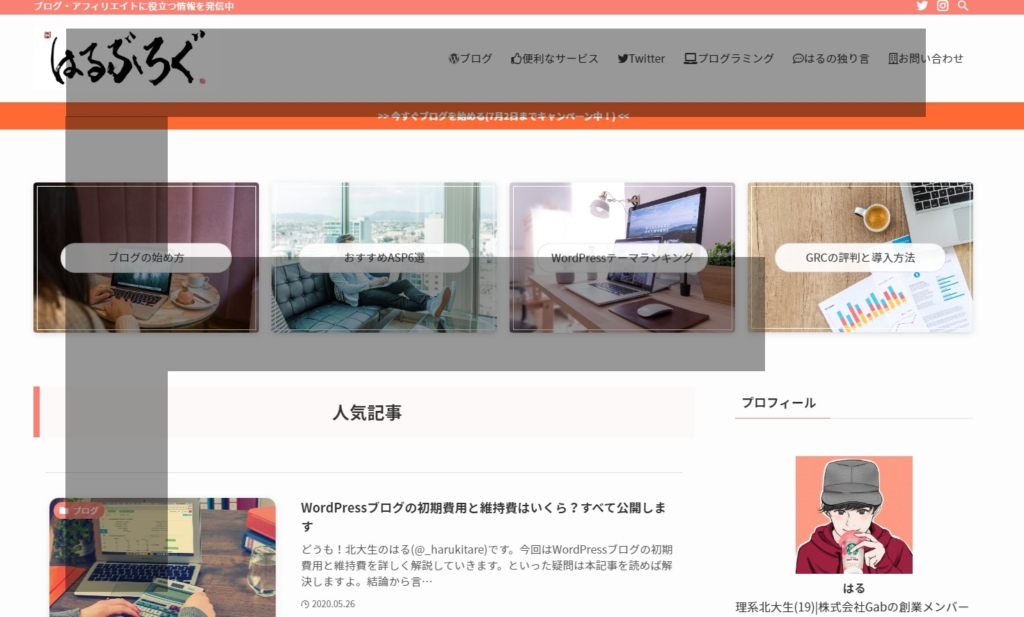
人間の視線の特徴としてZとFの法則というものがあります。
当ブログのトップページで例えると、以下の画像で黒くなっている部分を無意識に目で追ってしまうのです。




この法則に照らし合わせてデザインすることでユーザーを特定の情報に誘導できますよ。
WebページにおいてはF型が特に有効なので、画像のようにアクセスを集めたい記事をライン上に並べてください。
⑬人気記事・おすすめ記事を表示する


トップページやサイドバー、記事下に人気記事やおすすめ記事を配置してユーザーにクリックしてもらえるように工夫しましょう。
SNSで集客している人はおすすめ記事としてトップページのヘッダー下に収益記事を並べるだけでもかなり収益がアップしますよ。
新着記事より上に人気記事・おすすめ記事を持ってくるのがおすすめです。
簡単にブログデザインを作るには…【SWELLがおすすめ】


おしゃれで売れるブログデザインの作り方を13個紹介してきましたが、CSSをいじらないと変更できないものも多いです。



CSSなんてわからないよ~
以下のような本記事で紹介した操作をマウス操作で直感的に行えます。
- テキスト・リンクの色の変更
- 配色パターンにあったデザイン作成
- 吹き出し導入
- さまざまなボタン作成
- さまざまなボーダー作成
- 人気記事やおすすめ記事の配置
5月に無料テーマからSWELLに変更してデザインを工夫したところ1PVあたりの収益が2.4倍にアップしました(当然ライティングや記事の内容による増加もアリ)
当ブログのデザインくらいだったら初心者でもすぐに作れるので、興味がある人はぜひ公式サイトを覗いてみてください。
\最新鋭WordPressテーマ/
SWELLのレビュー記事も書いたので、リアルな感想を知りたい人はどうぞ。


ブログデザインの作り方まとめ
ブログデザインの作り方を解説しました。
ブログを書く上で記事の内容はもちろん大切ですが、デザインも同じくらい重要な要素なのでこだわってみてはいかかでしょうか。
ぜひ本記事を参考にして自分好みにカスタマイズしてみてくださいね。



楽しくブログ運営していきましょー!












コメント