どうも!北大生のはる(@_harukitare)です。
今回はCodeCampの無料体験を利用した感想と、有効活用するために事前に準備すべきことを書きます。
 あなた
あなた・プログラミング学習は何から始めればいいのか聞きたい!
・CodeCampの無料体験にかかる時間や内容を知りたい!
・CodeCampに興味があり、どのような受講スタイルなのか気になる!
という人は本記事を読めばOK。
結論から言うと、お金を取られるんじゃないかというほど密度の濃い内容となっており、プログラミング初心者は受講しないと本当にもったいないです。
具体的にはプログラミングの基礎学習や学習計画の立案、サービス開発に関する質問など、さまざまなことができました。
先日テックアカデミーの無料体験を利用した際も感動しましたが、今回はそれ以上かもしれません。


プログラミング学習を始めたばかりの、僕と同じような状況にいる人にも同じ感動を味わってほしいためみなさんにシェアします。
無料体験の内容や申し込み方法まで詳しく解説するのでぜひ参考にしてくださいね。
\ 無料体験 & 10,000円割引クーポン付き /



無料体験に関することだけ知りたい人は最初を読み飛ばしてください!
CodeCamp(コードキャンプ)とは?


『CodeCamp』はプログラミングやデザインを学べるオンライン完結型のプログラミングスクールです。
0からWebサイト、アプリをつくる実践力を磨くカリキュラムとなっており、現役エンジニアのマンツーマンレッスンによって現場で使える技術や知識を習得できるでしょう。
主な特徴は次のとおり。
- 受講者数30,000名突破
- レッスン満足度96.6%
- 導入企業300社突破
- 講師の質が高い
- オンライン完結型
- 365日、朝7時~23時まで受講可能
- 追加でチャットレッスンが受けられる
- 受講期間が終わっても教材で学習できる
- キャリアTalkでエンジニアとしてのキャリア構築を相談できる
受講者数30,000名超えでレッスン満足度が96.6%であり、Twitterでの口コミもいいので非常に評価が高いプログラミングスクールと言えるでしょう。
講師になるためには難易度の高い実技試験に合格しなければならないため、現役エンジニアの中でもレベルの高い人が集まっています。
いろいろな講師が個人でチャットレッスンを開いており、ポートフォリオの作成、Webサイトの立ち上げ、仕事獲得スキル養成講座など、気に入ったものがあれば月15,000円で受講することもできますよ。
以下はプランの比較表です。


わからないことがあったら好きな時間に好きな講師のレッスンを予約する学習システムをとっており、受講期間が長ければ長いほど利用できる回数が増えます。
レッスンを受けるために必要なポイントはあとからでも追加購入できるので安心してくださいね。
ちなみに受講期間が終わっても教材はずっと公開されています。



いつでも復習できるのはうれしいですね!
キャリアTalkを利用すれば、レッスン1回分のポイントを消費してエンジニアとして副業で稼ぐコツ、初案件の取り方、リピーターの獲得方法なども相談できます。
CodeCamp(コードキャンプ)無料体験の内容


『CodeCamp』の無料体験でできることは次の3つです。
- 無料体験レッスン
- 各コースの学習内容を目次で確認できる
- さまざまな言語の基礎知識を学べる
1つひとつ掘り下げていきます。
①無料体験レッスン
無料体験レッスンは1回40分~60分ほどかかります。
実際にプログラミングを学ぶわけではなく、疑問点を解消するレッスンとなります。
- 自分に合ったプログラミング言語とは?
- 初心者のための挫折しない学習の進め方
- 独学よりも速く、確実にプログラミングを習得する方法
- 未経験からエンジニア転職・フリーランスとして活躍するには?
レッスンの流れは以下のとおり。
名前や生年月日、職業、プログラミングの学習経験、無料体験レッスンで質問したいことなどを記入します。
簡単なアンケートなので1分ほどで完了するでしょう。
指定した日時になるとレッスンが始まります。
まずは講師から、事前アンケートの内容に加えて次のようなことを質問されます。
- パソコンのOS(Windows、Mac)
- パソコンの種類(ノート、デスクトップ)
- 自宅のWi-Fi環境
- プログラミング学習を始めた理由
次にCodeCampやプログラミングに関して気になっていることを講師にまとめて質問します。
僕はこのタイミングでかなり無茶な質問をしたのですが、丁寧に対応してくださって感激しました。
詳しいことは後述しますね。
CodeCampのシステムを詳しく教えてもらえます。
少し独特な学習スタイルですが、説明がわかりやすいので理解できるはずです。
最後は自由に質問できます。
STEP3の質問もここで回答してもらえました。



講師によって違いはあるかもしれませんが、基本的には上記のような流れです!
②各講座の学習内容を目次で確認できる
CodeCampの無料体験では『教科書』をクリックすると講座が一覧となって出てきます。


講座を選ぶと学習内容を目次で確認できるようになっています。
例としてJavaScriptをクリックすると以下のようになります。





これだけじゃよくわからない…
という人も多いと思いますが、実は各講座を少し学べるようになっているので大丈夫です。



詳細は③で説明しますね!
③さまざまな言語やデザインの基礎知識を学べる
CodeCampで学習できるのはフロントエンド、アプリ、サーバーエンド、デザインと幅広いのですが、無料体験ではそれぞれの基礎知識を学べます。


具体的には、各講座の3章くらいまで見ることができます。
| 学習内容 | 何章まで体験できるか |
|---|---|
| HTML5 | 3章 |
| CSS3 | 3章 |
| JavaScript | 3章 |
| Bootstrap | 3章 |
| Swift | 序章 |
| Android | 序章 |
| PHP | 4章 |
| MySQL | 4章 |
| Ruby | 3章 |
| Ruby on Rails | 3章 |
| Java基礎 | 2章 |
| Java応用 | 2章 |
| Javaサーブレット | 1章 |
| Photoshop | 3章 |
| Illustrator | 3章 |
無料とは思えないほどのボリュームなので、基礎知識を身に着けたいプログラミング初心者にとってはかなりうれしい内容ですね。



僕はWebサービスを開発したいと考えているため、とりあえずHTML5、CSS3、JavaScript、Ruby、Ruby on Railsをやりました!
CodeCamp(コードキャンプ)無料体験の感想


『CodeCamp』の無料体験を利用した感想を書いていきます。
無料体験レッスンの感想
ほかのプログラミングスクールでも無料カウンセリングを受けてきましたが、CodeCampの無料体験レッスンはかなり良かったです。
講師のコミュニケーション能力が高く、雑談を挟みながら楽しく会話していたら1時間があっという間でした。
時間がかなりあるので聞きたいことは何でも質問してみましょう。
ちなみに僕は以下のような質問をしました。
- Webサービスを開発するには何から始めればいいですか?
- 講師に個人開発のサービスについて質問してもいいですか?
- 検索システムを作るときにどの言語を使いますか?
- Twitterと同期させるためにはどの言語の知識が必要ですか?
- クレジットカードの決済システムを作るにはどの言語を学べばいいですか?



いやー なかなかぶっ飛んだ質問をしてしまいました笑
本来はCodeCampやプログラミング学習の進め方に関する質問を想定しているはずですが、作りたいサービスが明確に決まっていたので思い切って聞いてみました。
後半の3つの質問はダメ元でしたが、曖昧にせず「自信がないので後日メールにてお答えします」と神対応。
無茶ぶりに答えてくださった方々にこの場を借りて御礼申し上げます。
Webサービスを開発するには何から始めればいいですか?
プログラミング言語は次の順で学習するといいそうです。
- HTML
- CSS
- JavaScript
- PHPかRuby
もちろんサービスの内容によってほかの言語を使うときもあるので、詳しく知りたい人はご自身で質問してみてくださいね。
僕の場合はRubyの知識がある友人がいるためRubyを学ぼうと考えています。
講師に個人開発のサービスについて質問してもいいですか?
「建前としてはCodeCampの教科書に書いてあることしか質問できないと言うしかないけど、本音を言えば教科書外のことも答えてくれる講師はたくさんいる」とのこと。
講師によって対応に差があるため相性の合う人を探しましょう。
CodeCampでプログラミングの基礎を学習した感想
体験レッスンと同様に講座の無料体験も大満足でした。
先ほど挙げたWebサービスの開発に必須の4言語に加えてRuby on Railsを学び、全部合わせて5時間ほどかかりました。
基礎をしっかり学べるボリュームになっているため、プログラミング初心者にはありがたかったです。
多くのプログラミングスクールが無料体験を実施していますが、CodeCampはトップクラスに学べる内容が充実しています。



プログラミングの基礎を学ぶために受講するのもおすすめ!
CodeCampの無料体験はこんな人におすすめ
CodeCampの無料体験を利用して、以下のような人に向いていると思いました。
- どの言語から学べばいいのか知りたい人
- 個人開発のサービスについて聞きたい人
- プログラミングの基礎を学びたい人
- CodeCampに興味がある人
一応書いておきますが、しつこく購入をすすめられる心配はありませんよ。
うれしい割引特典が付いてくる


無料体験レッスンを受講すると10,000円の割引クーポンがついてきました。
CodeCampで学ぼうと考えている人にはうれしい特典ですね。
CodeCamp(コードキャンプ)の無料体験レッスンを有効活用する方法


『CodeCamp』の無料体験レッスンを有効活用したい人は事前に準備しておきましょう。
- 事前に聞きたい質問を書き出しておく
- レッスンはペンとメモ帳を用意して受ける
40分~60分と時間がかなり長いため、あらかじめたくさん質問を決めておけば密度の濃いレッスンになるはずです。
聞いた内容を忘れないようにメモを取りながら受けてください。
CodeCamp(コードキャンプ)無料体験の始め方


『CodeCamp』の無料体験を始める方法を解説します。
CodeCampの無料体験レッスンで必要なもの


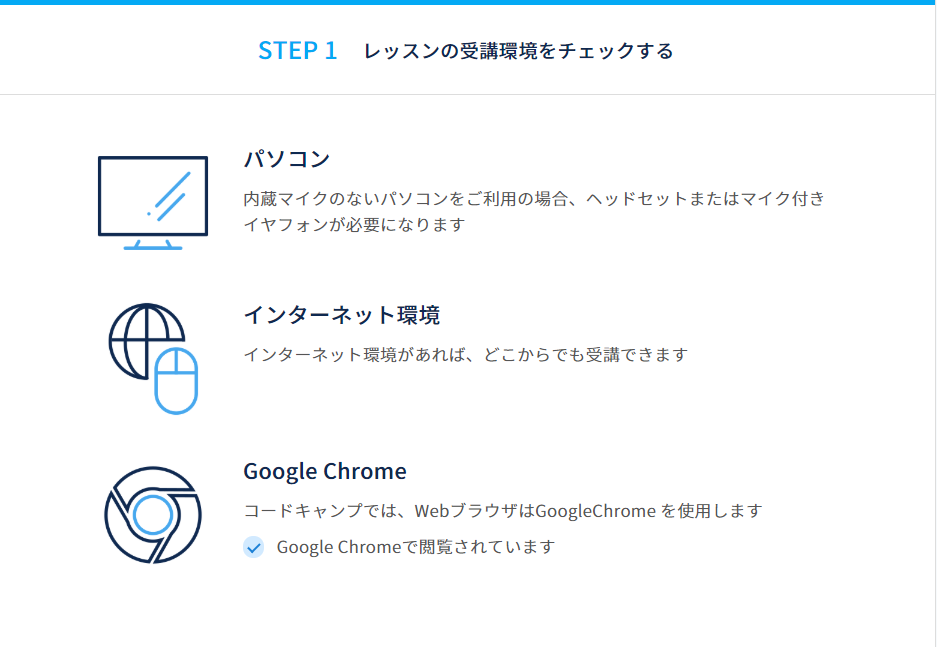
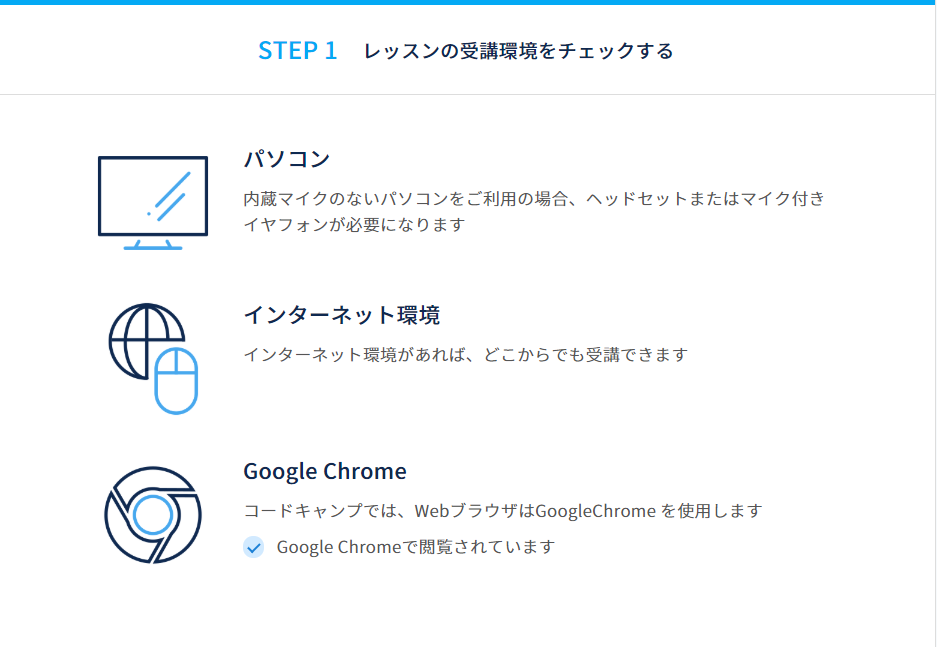
CodeCampの無料体験レッスンに必要なものは次の3つです。
- パソコン
- インターネット環境
- Google Chrome


無料体験レッスンではGoogleハングアウトを使用するため、公式サイトに従って事前に動作を確認しましょう。
CodeCampの無料体験に申し込む手順
CodeCampの無料体験に申し込む方法は簡単です。
まず『CodeCampの公式サイト』を開きましょう。
\ 無料体験 & 10,000円割引クーポン付き /
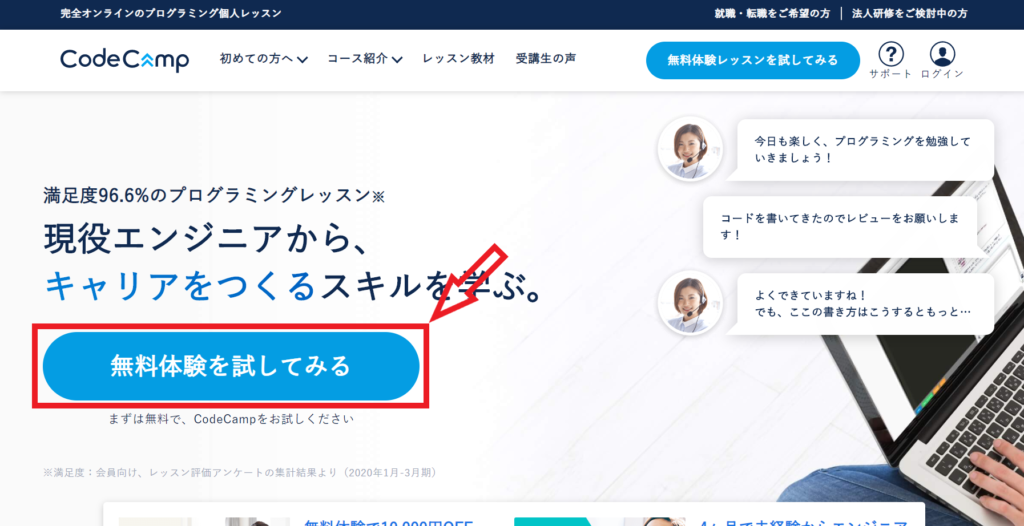
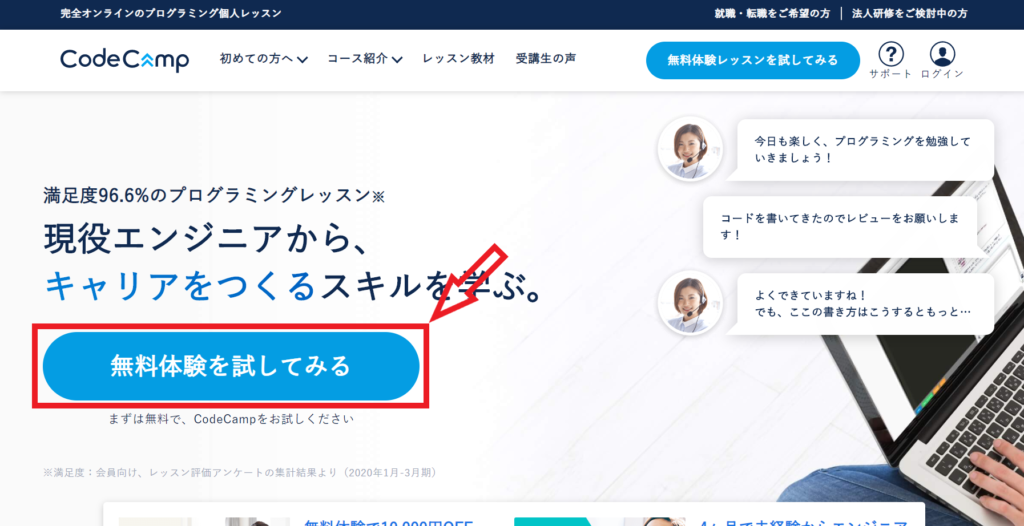
次のような画面になるので『無料体験を試してみる』をクリックしてください。


無料体験レッスンの日時を選択します。
僕が申し込んだときは当日も空いていたのですぐに体験できるはずです。


日時を選ぶと会員登録の画面になります。
好きな方法で無料登録しましょう。


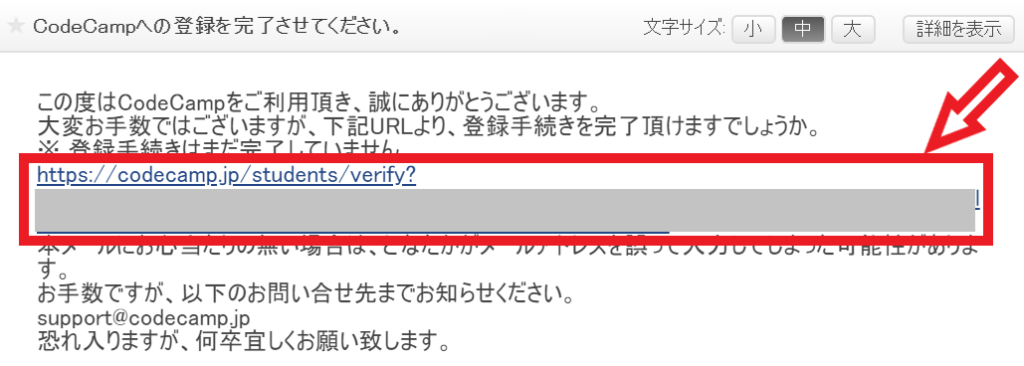
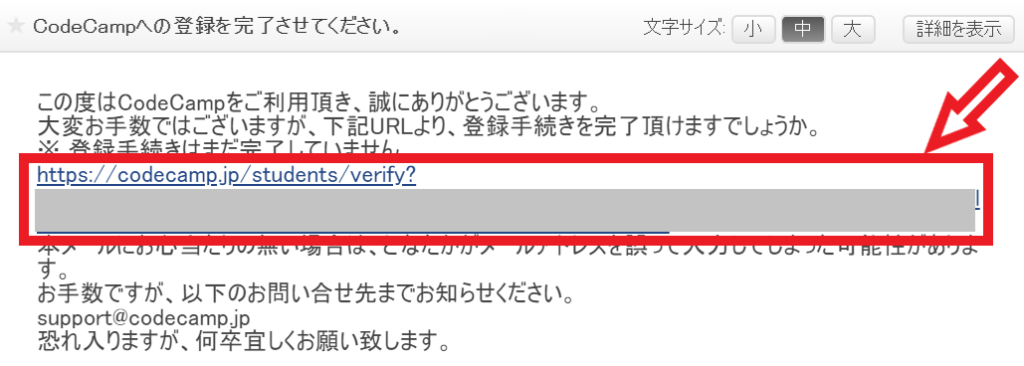
僕はメールアドレスで登録したので次のようなメールが届きました。
書かれたURLをクリックして登録完了です。


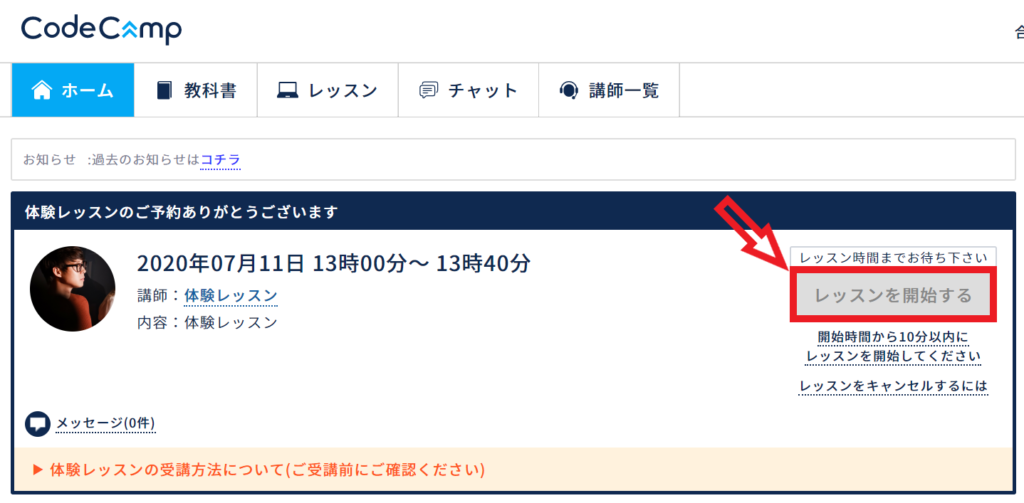
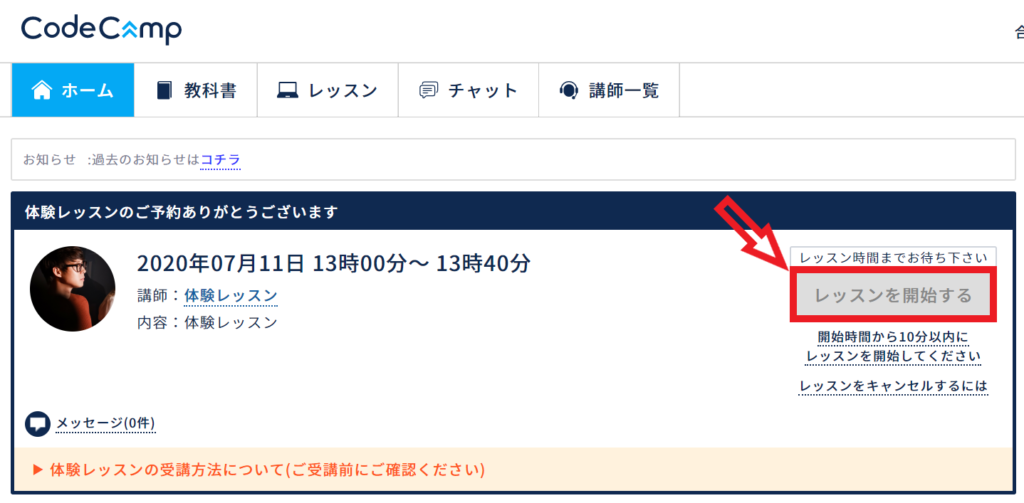
時間になると『レッスンを開始する』がクリックできるようになります。





動作チェックをして質問を書き出しておきましょう!
CodeCamp(コードキャンプ)無料体験まとめ
『CodeCamp』の無料体験を利用した感想と有効活用する方法を書きました。
冒頭でも書きましたが、プログラミング初心者にとっては有料級の内容になっています。
そもそも無料なので迷ったら行動しましょう!
\ 無料体験 & 10,000円割引クーポン付き /







コメント