どうも!北大生のはる(@_harukitare)です。
先日、WordPressテーマをCocoonからSWELLにしたので、変えた理由と変更時の注意点について書いていきます。

・Cocoon使ってるけどSWELLが気になる…
・CocoonとSWELLどっちがいいんだろう…
と疑問に思っている人はぜひ参考にしてくださいね。
変えてみて思ったのは、Cocoonユーザーが新WordPressテーマを買うならSWELL一択であるということ。
Cocoonですでに70記事書いていたため勇気のいる決断だったのですが、今では『SWELLに変えてよかった』と心から思っているので本記事で背中を押せればうれしいです。
とはいえSWELLの価格は17,600円(税込)と決して安くはないので、Cocoonが向いている人とSWELLが向いている人の特徴も解説しますね。



納得していただけるよう丁寧に説明していきます!
WordPressテーマ『SWELL』とは


WordPressテーマ『SWELL』とは、2019年に発売された革命的な最新WordPressテーマです。
目立った特徴としては以下の3つが挙げられます。
- テーマ変更のサポートがある
- 『SEOに強い』を売りにしていない
- ブロックエディターに特化している
SWELLにはCocoonからのテーマ乗り換えをサポートする機能があり、本来であれば30時間以上かかるリライト作業も必要ありませんでした(1記事あたり30分計算)
開発者の『コンテンツがすべてである今の時代に、SEOに強いテーマはあり得ない』という思いから、SEOの強さを一切アピールしていないのが面白いところです。
そして、SWELLを語る上で外せないのがブロックエディターの使い心地の良さ。
Cocoonでもブロックエディターを使えますが、SWELLに変更してからは執筆スピードがおよそ1.5倍、デザインも格段によくなりました。
ごく一部ですが、テーマ変更後にTwitterのフォロワーさんからいただいた感想を紹介します。
見たよー😊!
— カナミ@🇨🇦留学×英語×転職ブログ (@kanaaamiii) May 6, 2020
シンプルで見やすくなってた😆あとかわいい🥺🧡
あの開いた瞬間に、ふわって表示されるやついいよね🥺✨
検索バーが飛び出てくるのにもびっくり!
…私感動しすぎな初心者感まるだし😹笑
swellキレイで見やすいですね😆
— ryo💪継続こそ最強の武器 (@nakimushiblog) May 5, 2020
DESIGNも整えていくとモチベーション上がりますね💪



かなり好評でうれしかったですね~
ちなみに、当ブログは一切CSS・HTMLをいじらずにデザインしているため、プログラミングの知識がなくても直感的にサクサク使えますよ。
より詳しくSWELLについて知りたいという方は以下の記事を読んでくださいね。


WordPressテーマ『Cocoon』とは


WordPressテーマ『Cocoon』とは、多くのユーザーに愛される大人気WordPressテーマです。
すでにご存じの方も多いかとは思いますが、以下のような特徴があります。
- 完全無料で使える
- ユーザー数が非常に多い
- カスタマイズの自由度が高い
やはり、完全無料で使えるというのが最も大きなポイントですね。
無料のWordPressテーマにしたい人は、Cocoonを選んでおけば間違いないでしょう。
最新のWordPressテーマであるSWELLと比べるとかなりユーザー数が多いので、ネットで調べれば大抵の問題は解決するというメリットもあります(オリジナリティがなくなるというデメリットもありますが)
また、HTML・CSSを変更することによるカスタマイズの幅が広く、コードを使いこなせる人は好みのブログを作成できますよ。
CocoonからSWELLに変えた理由


WordPressテーマを『Cocoon』から『SWELL』に変えた理由と、それぞれのテーマに向いている人の特徴を解説します。
CocoonからSWELLに変えた3つの理由
70記事もお世話になっていたCocoonから、わざわざSWELLに変更したのには次の3つの理由がありました。
- ブログの実績を伸ばしたかったから
- Cocoonがいまいち使いこなせなかったから
- ブロックエディターに慣れておきたいと考えたから
掘り下げていきます。
ブログの実績を伸ばしたかったから
CocoonからSWELLに変えた理由の1つ目は、ブログのPVや収益を増やしたかったから。
もちろん、SWELLを含めほかのWordPressテーマに変えただけで実績が伸びることはほぼありませんが、執筆スピードが向上し、デザインが美しくなることでPVや収益がアップすると考えたのです。
実際、SWELLの機能をフル活用してトップページのデザインをこだわった結果、1日も経たずに高額報酬が発生しました。
Cocoonがいまいち使いこなせなかったから
CocoonからSWELLに変えた理由の2つ目は、70記事書いてもCocoonがいまいち使いこなせなかったから。
Cocoonの特徴としてカスタマイズの自由度が高いことを挙げましたが、HTML・CSSの知識が乏しくて思い通りにならないことが多かったのです。
ネットで検索するとコピペOKの素材がたくさんあり、それらを活用してデザインしていましたが、コードをいじりすぎて不具合の対処に時間を取られるようになっていました。
その点、SWELLに変更してからは一度もいじっていないので快適に利用できています。



初心者からするとテーマのコードをいじるのは怖いですよね…
ブロックエディターに慣れておきたいと考えたから
CocoonからSWELLに変えた理由の3つ目は、ブロックエディター(Gutenberg)に慣れておきたいと考えたから。
Cocoon時代に愛用していたクラシックエディターは2021年にサポートが終了してしまうため、使い慣れたエディターを捨てて新しいエディターに挑戦する決断をしました。
操作が難しいという口コミもちらほら見かけたのですが、想像以上に使いやすく、2記事目でもクラシックエディターより速く執筆できています。
Cocoonが向いている人の特徴
『Cocoon』が向いている人の特徴は以下の通りです。
- 検索力がある人
- HTML・CSSの知識がある人
- とにかくコストを抑えたい人
- デザインより文章力で勝負する人
ユーザーが多いため検索力があれば多くのことは解決でき、HTML・CSSの知識があればさまざまなカスタマイズが可能です。
エッセイやコラム記事を書くような文章力で勝負する人は、デザインが不要なのでCocoonで十分でしょう。
SWELLが向いている人の特徴
- 記事の執筆速度を速めたい人
- ブログの実績を伸ばしたい人
- デザインを簡単操作で変えたい人
- ブロックエディターをマスターしたい人
1クリックでさまざまなことができる機能を活用することで記事を書くスピードが速くなり、デザイン・レイアウトを工夫することで収益アップにつながります。
また、ブロックエディターに特化したWordPressテーマなので、初めて使う人でもすぐにマスターできますよ。
CocoonからSWELLに変える際の注意点


WordPressテーマをCocoonからSWELLに変える際の注意点を説明します。
しっかり守らないと修復が大変なので、以下の順番を確認してください。
- SWELLをインストールする
- Cocoonからの乗り換えサポート用プラグインを入れる
- SWELL-CHILDを有効化する
- SWELL用にプラグインを整理する
- 前のテーマで書いていた記事を確認する
それぞれ詳しく解説します。
1. SWELLをインストールする
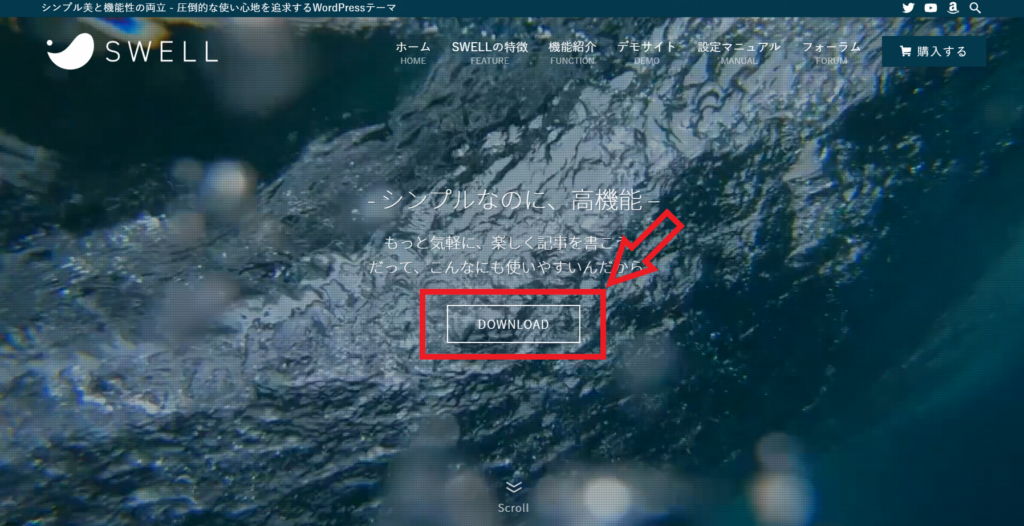
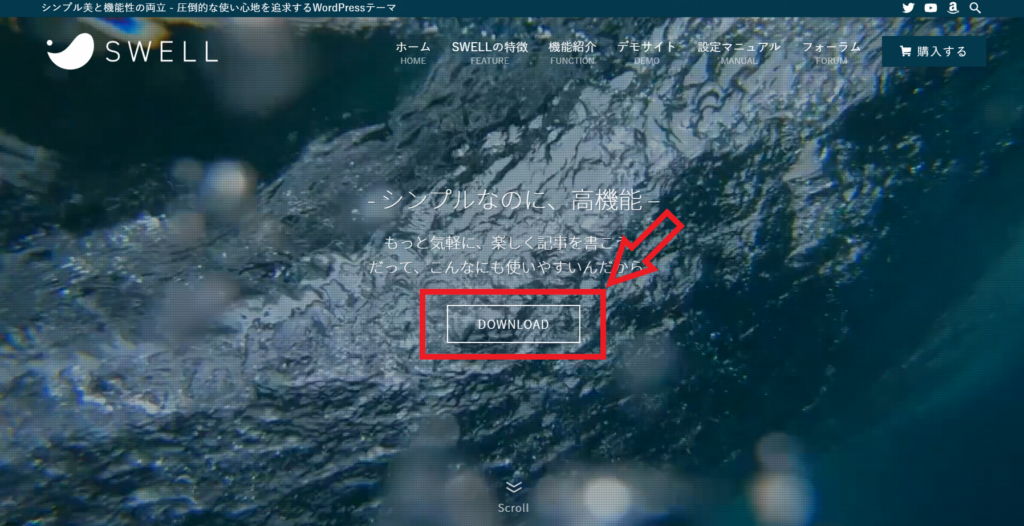
まず、SWELLの公式サイトを開きます。
中央にある『DOWNLOAD』ボタンを押してください。


次のページで下にスクロールしていき、利用規約に同意して『SWELLを購入する』ボタンを押しましょう(銀行振込をご希望の方は、下の『ご注文フォームへ』を選択)


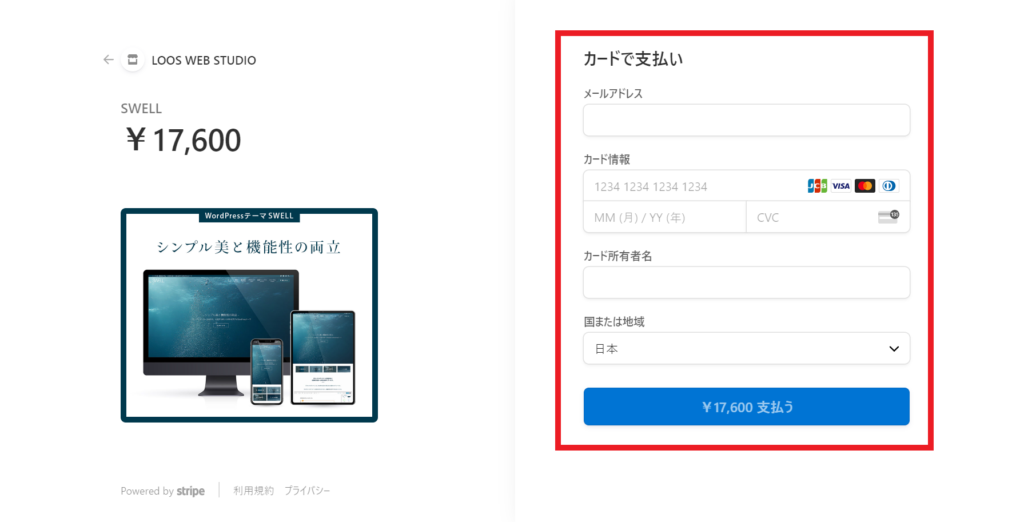
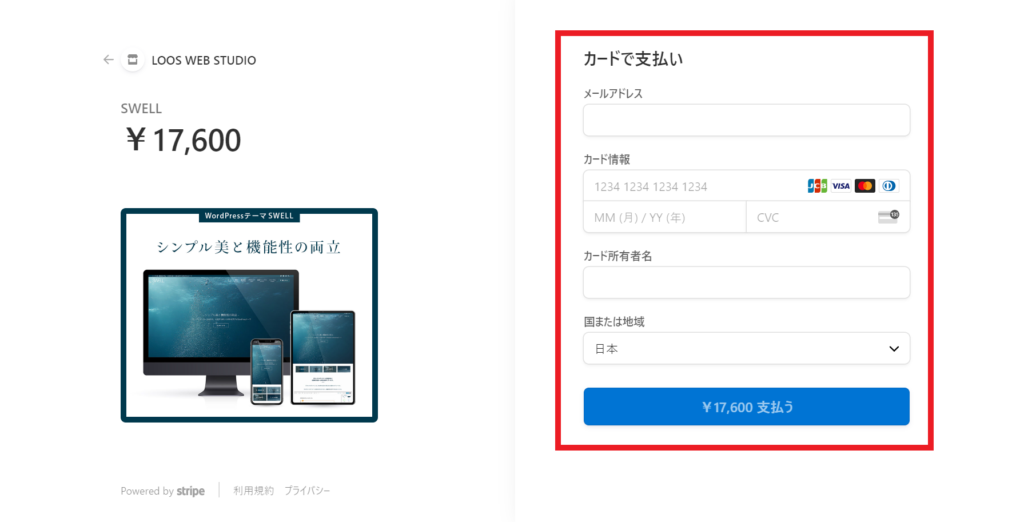
クレジットカードの情報を入力し、『¥17,600支払う』を押せば購入は完了です。
購入者用サイトでSWELL・SWELL子テーマ・Cocoon用サポートプラグインのファイルをダウンロードしましょう。


次に、WordPressにSWELLを設定していきます。
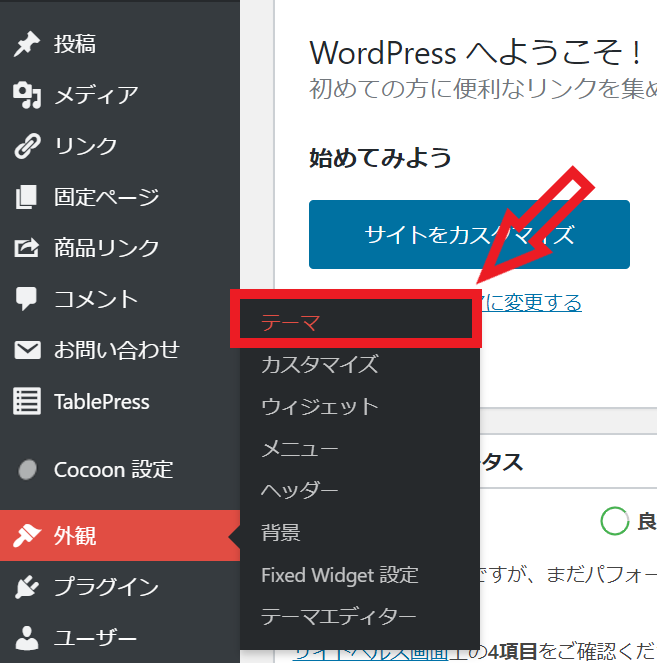
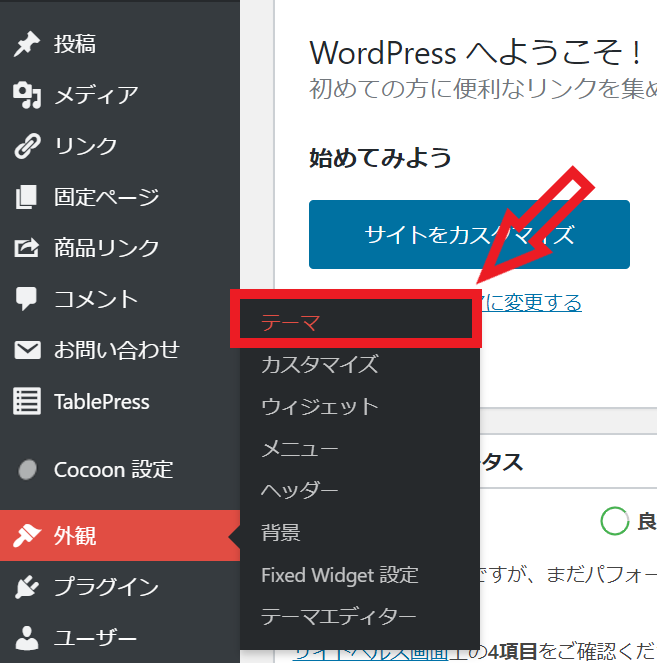
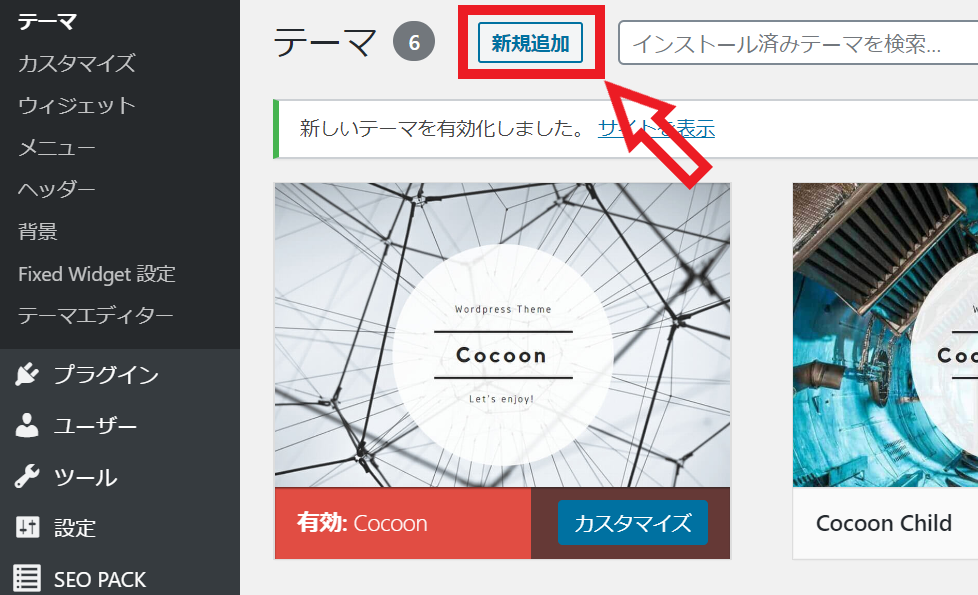
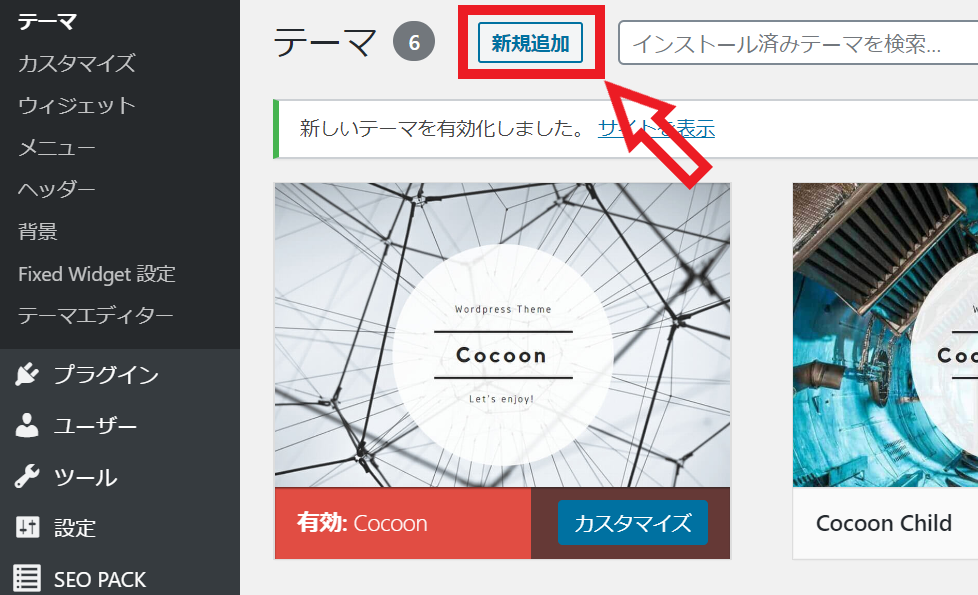
ダッシュボードメニューの『外観』から、『テーマ』を選択してください。


『新規追加』を押します。


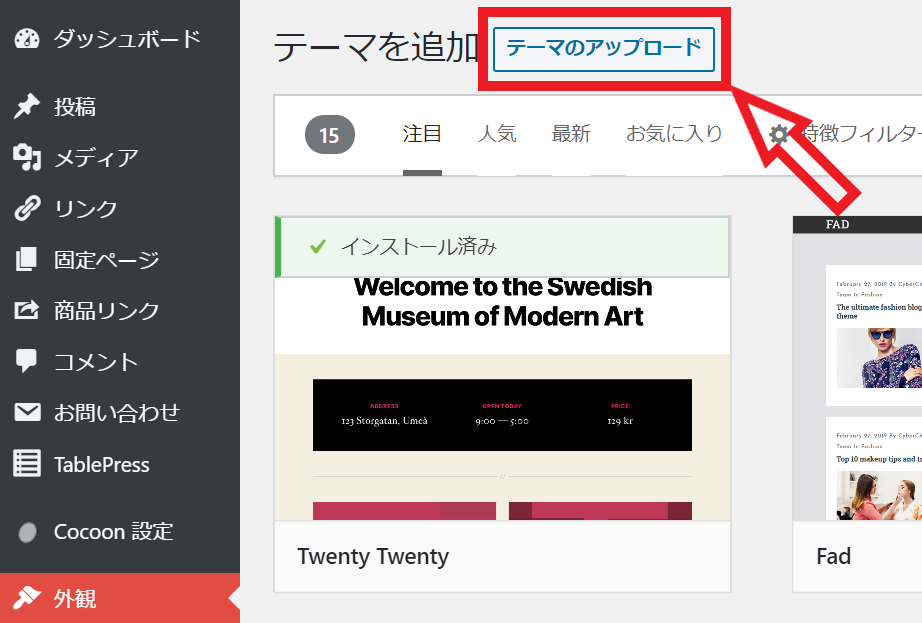
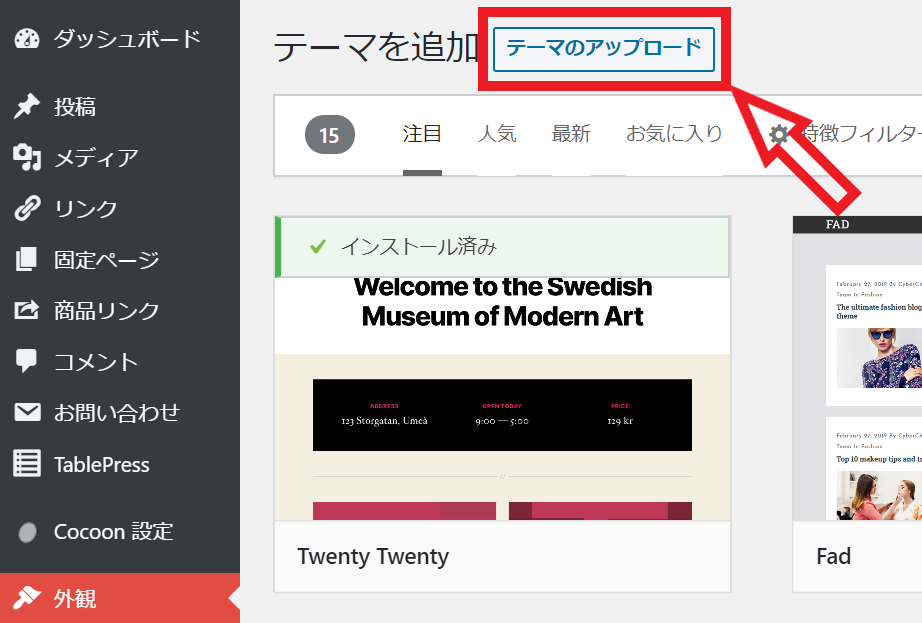
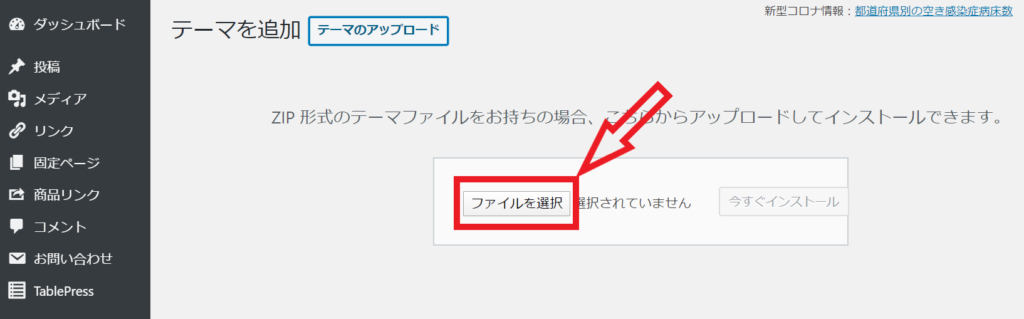
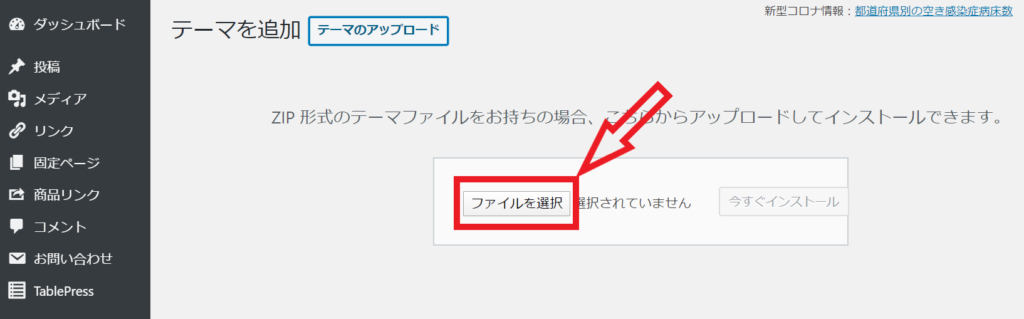
続けて『テーマのアップロード』を押します。


すると『ファイルを選択』というボタンが出現するので、押して先ほどダウンロードしたSWELLとSWELL-CHILD-のZIPファイルを選択し、インストールしてください。


これでインストール完了です。
※この時点で有効化してしまうとデザインが崩れるので、まだしないほうがいいです。
2. Cocoonからの乗り換えサポート用プラグインを入れる
次に、先ほど購入者用サイトでダウンロードしたCocoonからの乗り換えサポート用プラグインをWordPressにインストールします。
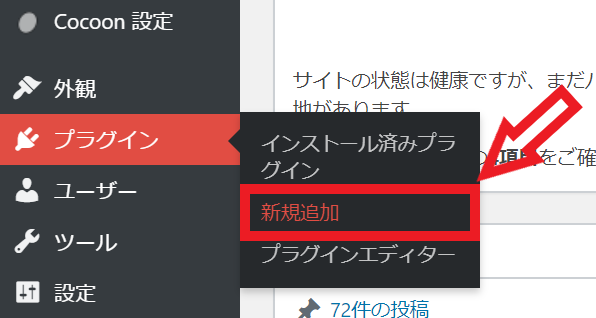
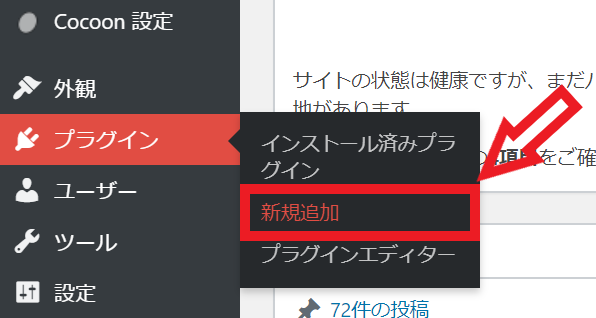
ダッシュボードメニューの『プラグイン』から『新規追加』を選択してください。


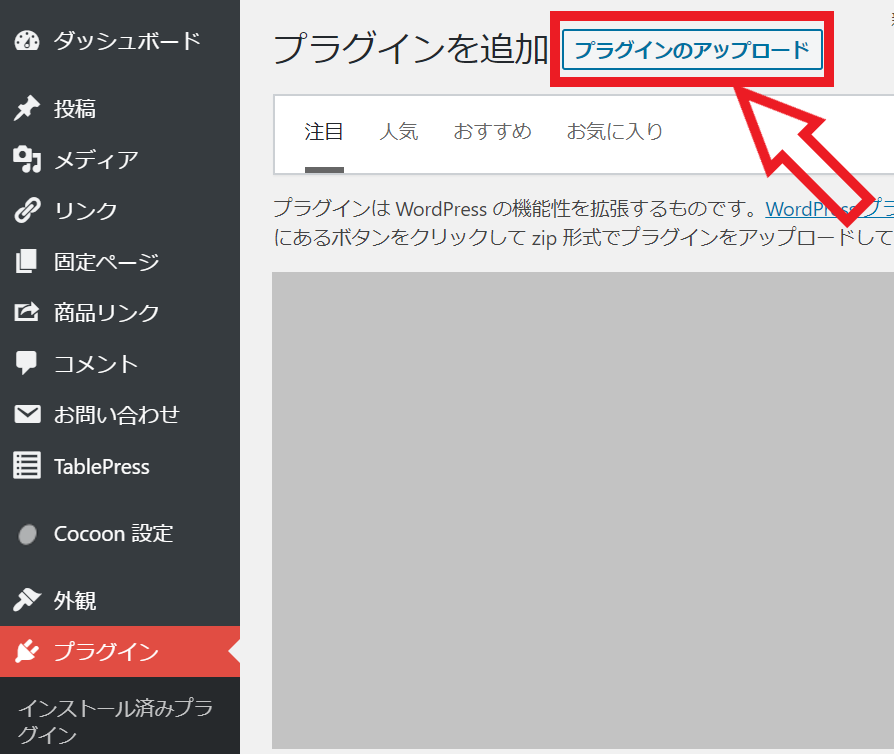
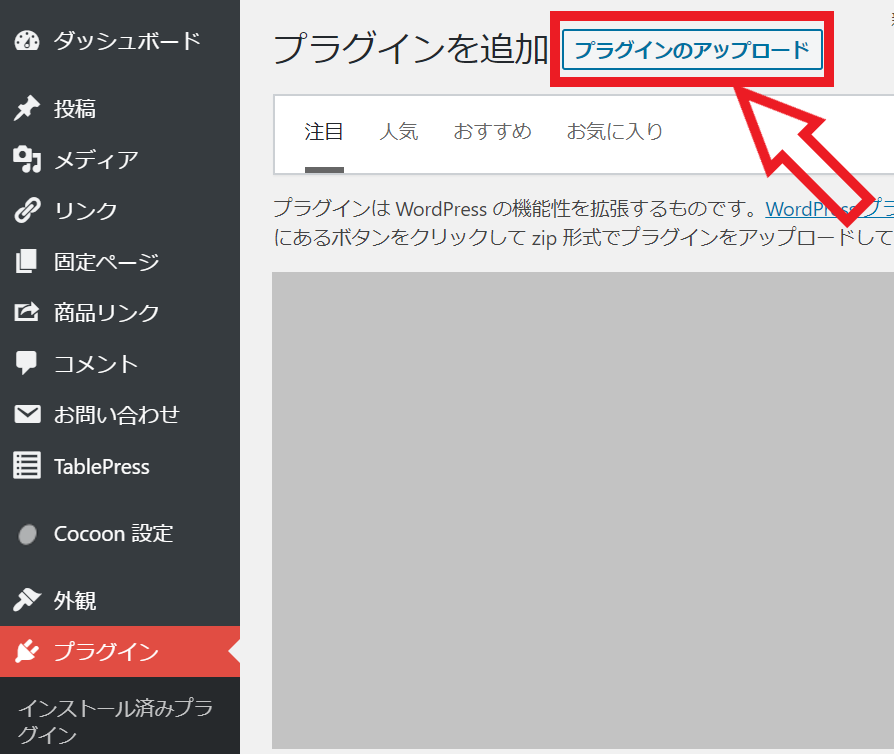
次に、『プラグインのアップロード』を押しましょう。


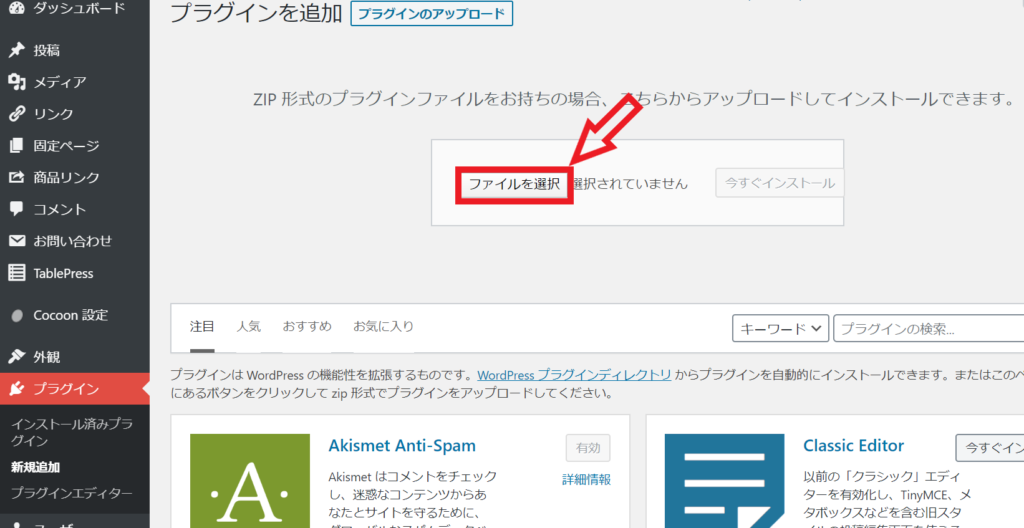
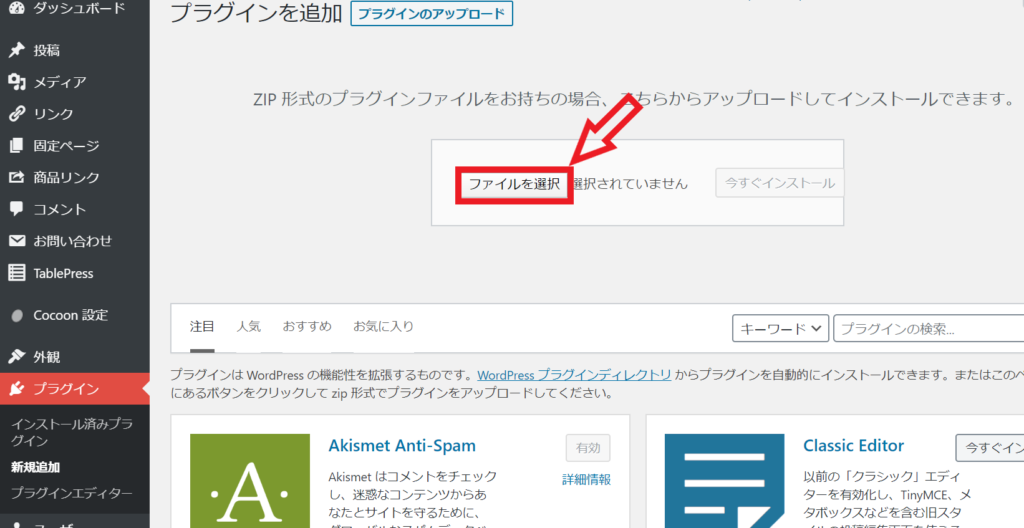
そして、『ファイルを選択』と書かれたボタンを押して、サポート用プラグインのファイルをインストールしてください。


プラグインを有効化すれば完了です。
3. SWELL-CHILDを有効化する
乗り換えサポート用プラグインが有効化できていることを確認したら、ここでWordPressテーマをSWELLに変更しましょう。



お待たせしました!
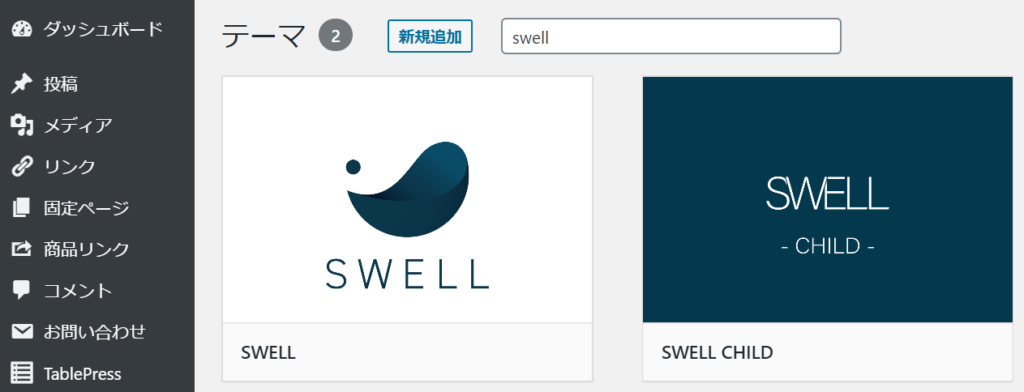
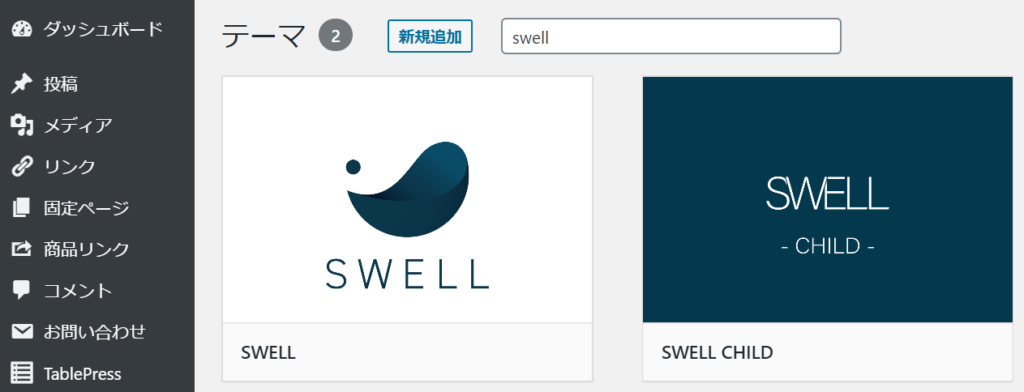
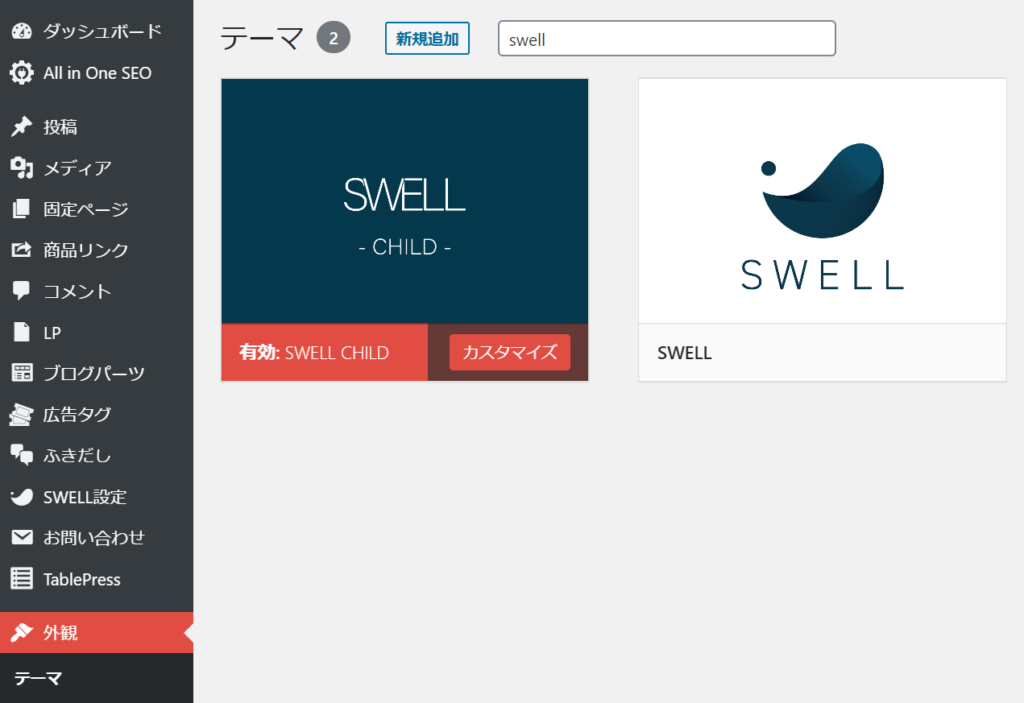
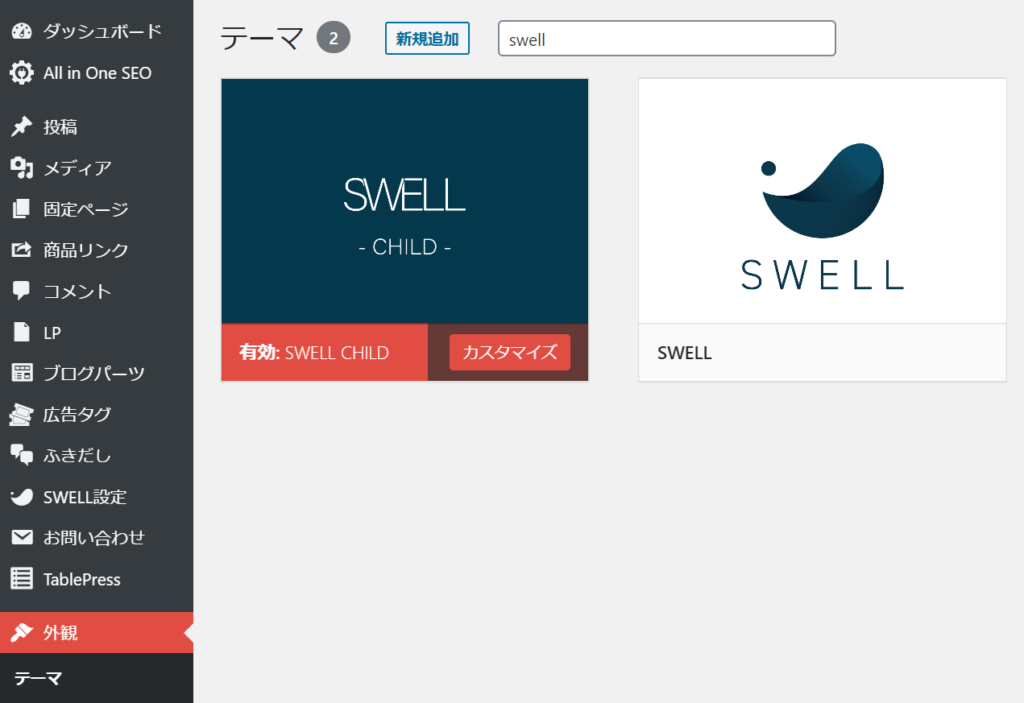
ダッシュボードメニューから『テーマ』の画面を開き、SWELL-CHILD-を有効化してください。
有効化した時点で、ブログデザインがSWELLに変更されます。


以下のような画面になれば完了です。
このとき、レイアウトがデフォルト状態になっているので、すぐにカスタマイズすることをおすすめします。


4. SWELL用にプラグインを整理する
SWELLにはいろいろな機能が搭載されているので、プラグインを減らしてWordPressの動作を軽くすることが可能です。
僕がCocoonからSWELLに変えたことで停止できたプラグインは以下の通りです。
- Lazy Load
- Add Quicktag
- Word Balloon(調節中)
- All In One SEO Pack(調節中)
- EWWW Image Optimizer
- Jetpack by WordPress.com
かなり容量の大きいプラグインを停止したので、素早く読み込めるようになりました。
詳しくは以下のボタンからSWELLの公式サイトを確認してくださいね。
5. Cocoonで書いた記事を確認する
最後に、Cocoonで書いた記事が崩れていないか確認しておきましょう。
僕の場合はリライト不要だったのですが、少し崩れてしまった人もいるようなので以下のポイントに注意してチェックするとよいです。
- 関連記事
- 吹き出し
- 箇条書き
メタディスクリプションとTwitterカードについても、正しく表示されるか確認しておくことをおすすめします。
Cocoonから変更するならSWELL【まとめ】
WordPressテーマをCocoonからSWELLに変更した理由と変更時の注意点について解説してきました。
やはり、ほとんどリライトする必要なくSWELLに変えられるのは魅力的ですね。
Cocoonで30記事以上書いていて、WordPressテーマを変更したくなったときはSWELLにするといいでしょう。
Cocoonも素晴らしいWordPressテーマなので、どちらが自分に合っているかよく考えてみてくださいね。
『SWELL』についてもっと詳しく知りたいという方は、レビュー記事も書いたのでそちらどうぞ。
>>>SWELLの評判・口コミ・感想は?テーマ変更した結果【衝撃】
本記事が少しでも参考になれば幸いです。
\ 最新鋭WordPressテーマ /










コメント