どうも!北大生のはる(@_harukitare)です。
今回はWordPressの無料で使えるヒートマップツールについて解説します。
ヒートマップツールを活用すると以下のようなメリットがあります。

WordPressのヒートマップとは

WordPressのヒートマップツールでは次のようなことがわかります。
- 頻繁にクリック(タップ)されている部分
- ユーザーが熟読している部分
- ユーザーが離脱している部分
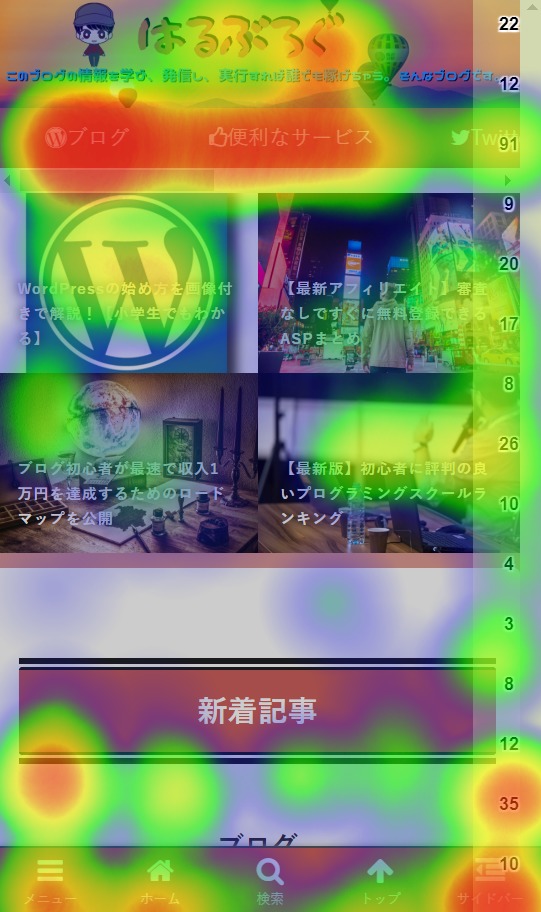
例えば、当ブログのトップページで頻繁タップされている部分は以下のように表示されます。

これらを分析することで広告のクリック率を上げる、合理的に見やすい(離脱率が低い)デザインを追求するといったことができます。
様々なヒートマップツールがありますが、無料で使えるものでは『Aurora Heatmap』と『UserHeat』の二強です。
どちらも素晴らしい性能ですが、特にAurora Heatmapがおすすめなのでその理由と使い方について説明していきます。
時間をかけてデータを収集したほうが正確な分析ができるので、初心者も忘れないうちにインストールしておきましょう。
WordPressヒートマップ『Aurora Heatmap』について

WordPressのヒートマップツール『Aurora Heatmap』について解説します
Aurora Heatmapがおすすめな理由
Aurora Heatmapの強みは以下の通りです。
まず、会員登録せずにインストールだけで使えます。
開発者は日本人のR3098(@us_azu)さんであるため日本語に対応しており、有料版では日本語でメールサポートを受けることもできます。
また、先ほど二強として挙げたUserHeatと比較すると以下のようになります。
- Aurora Heatmap:PV無制限・サイト幅制限なし
- UserHeat:30万PVまで・高さ6000pxまで
Aurora Heatmapのほうが劣っている点を挙げるとすれば少し重いことくらいですが、エックスサーバーを使っていれば全く問題なく使えます(むしろ軽いほうです)
以上より、個人的にはAurora Heatmap一択です。
エックスサーバーを使ったWordPressの立ち上げ方法は以下の記事を参考にしてください。

Aurora Heatmapの使い方
Aurora Heatmapの使い方を説明します。
Aurora Heatmapの導入方法
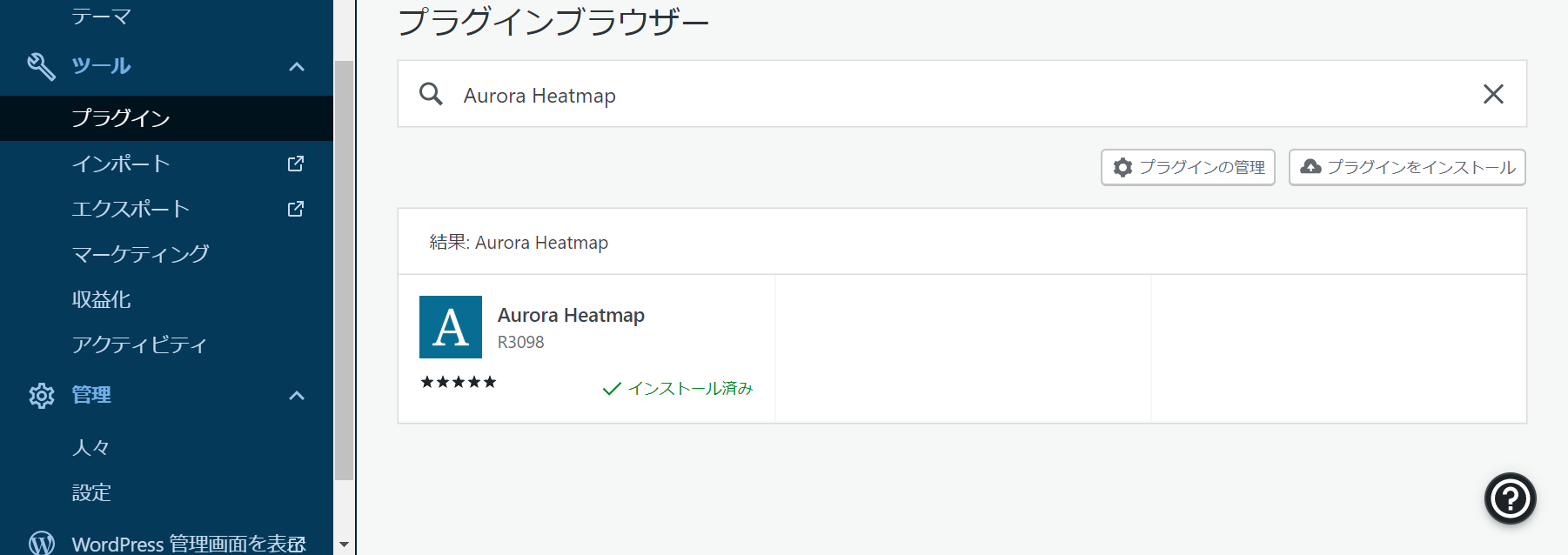
WordPressにログインしてダッシュボードの『プラグイン』を選択し、『Aurora Heatmap』をインストールしましょう。

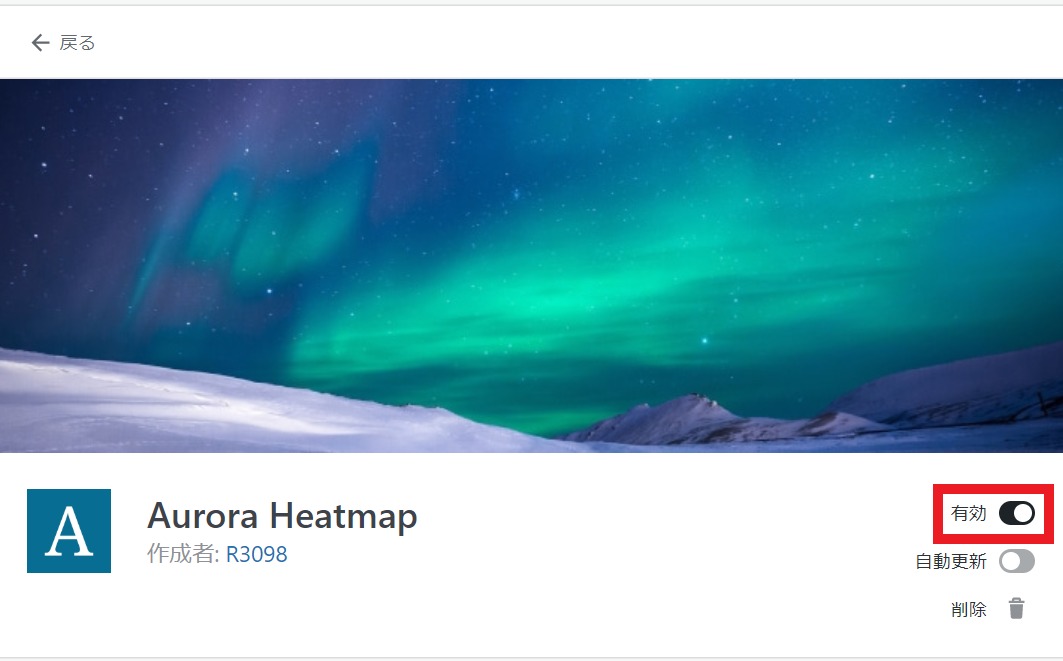
インストール後は有効化されていることを確認してください。

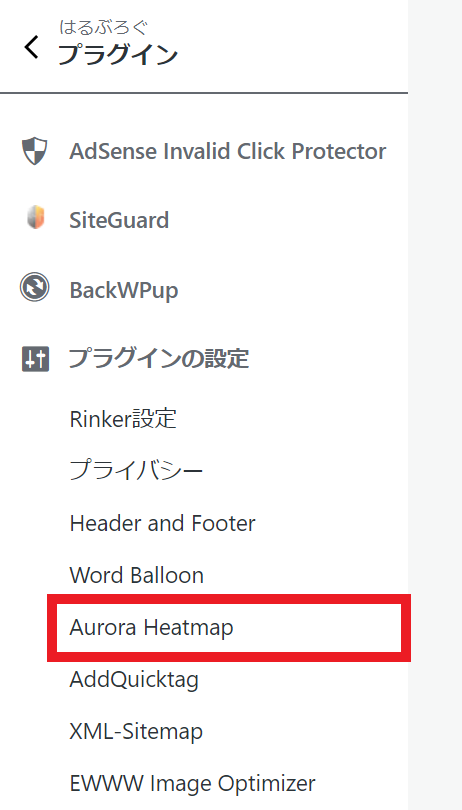
有効化できていると管理画面のダッシュボードにある『プラグインの設定』に『Aurora Heatmap』という欄ができるので、選択してみましょう。

以下のような画面になります。
無料版ではクリックヒートマップしか使うことはできませんが(離脱ヒートマップと熟読ヒートマップは有料版)、パソコンとスマホの両方について確認することができます。
データは1か月間保存され、有料アップグレードすると6か月まで伸ばすことができます。

Aurora Heatmapの簡単な分析方法
Aurora Heatmapを用いて簡単な分析を行ってみましょう。
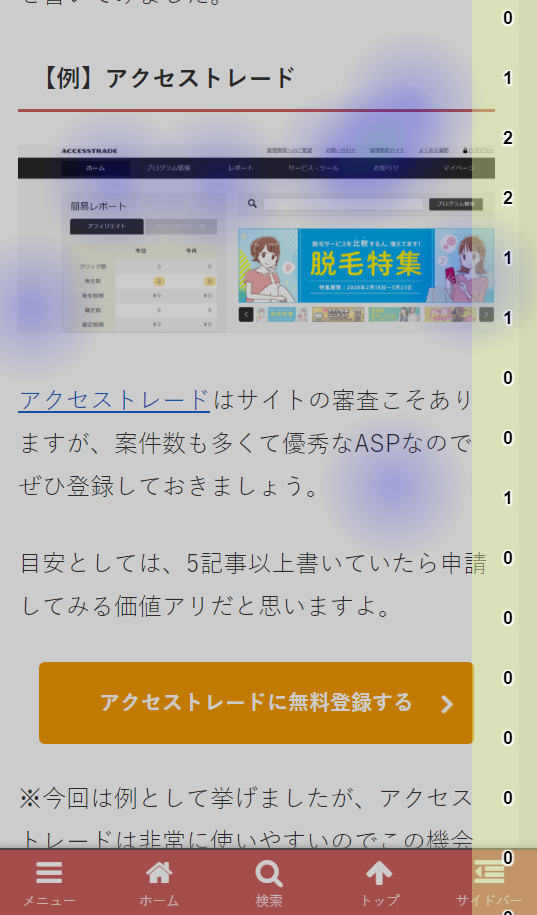
まず、以下の画面を見てください。

当ブログの記事の一部ですが、読者に押してもらいたいリンクやボタンが全く押されていないことがわかります。
このままでは収益が上がらないので、改善が必要ですね。
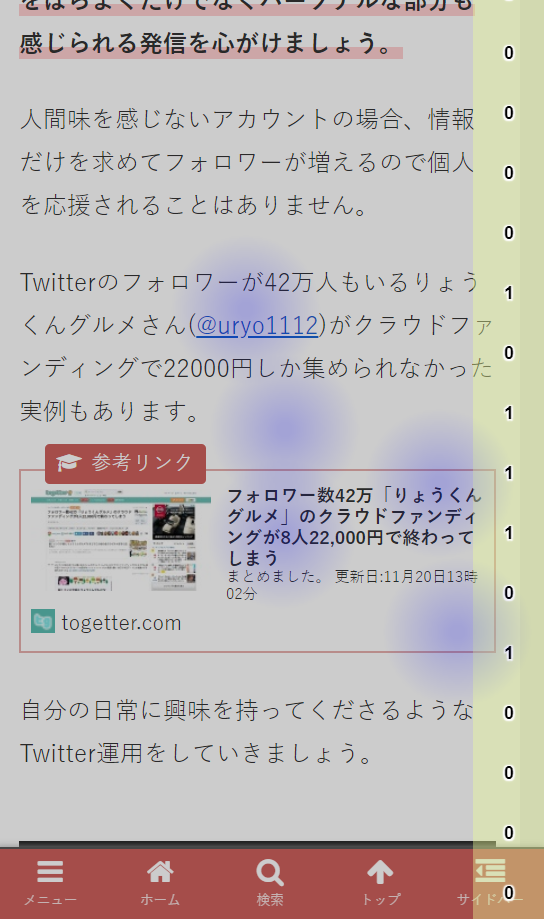
次に、以下の画面を見てみましょう。

こちらはリンクやカードの部分が少し青くなっており、読者をうまく誘導できているとわかります。
非常に簡潔に説明しましたが、以上のような作業を繰り返して記事の構成やブログデザインを整えていきましょう。
特に、クリックされていないアドセンス広告は邪魔なだけなので、離脱率を下げるためにも外すべきです。
逆にクリックされやすい場所に広告を載せることで収益UPも期待できますよ。
WordPressのヒートマップまとめ
今回はWordPressのヒートマップについて解説してきました。
ヒートマップによる分析は少々上級者向けではありますが、データを収集するためにもインストールしておいて損はありませんよ。
Aurora Heatmapを使ってブログデザインを改善し、収益UPを目指しましょう!










コメント