どうも!北大生のはる(@_harukitare)です。
先日次のツイートをしました。
朝活で以下の4枚の画像を作成しました!
・Twitterヘッダー
・Twitterカード
・ブログヘッダー
・ブログフッター無料サービスのCanvaとキャラットを駆使して作っています😊
詳しい作り方知りたい方いますか?
いいね200越えたら記事にしますね😆#ブログ書け#ブログ初心者#ブログ仲間募集 pic.twitter.com/rblMLIsn84
— はる┃4か月でブログ飯達成した18歳@毎日更新中 (@_harukitare) February 13, 2020
・Twitterヘッダー
・Twitterカード
・ブログヘッダー
・ブログフッター
無料サービスのCanvaとキャラットを駆使して作っています😊
詳しい作り方知りたい方いますか?
いいね200越えたら記事にしますね😆
ツイートにも添付されていますが、僕の現在のTwitterヘッダーは以下の画像を使っています。

自分で言うのもなんですが、有料級のクオリティだと思います。
今回紹介する2つの無料ツールのみを使用して作成しているため、本記事を読めば誰でも無料で同じような画像が作れるようになりますよ。
以下のような人は必読です。
ヘッダー画像に限らず、様々な画像を作るときに応用できるので使いこなせるようになっておきましょう。
日ごろの感謝を込めて、僕のフォロワーであるコウさんにプレゼントするためのTwitterヘッダーを作成しながら解説していきますね。

ヘッダー作成無料ツール①:CHARAT(キャラット)

まず、CHARAT(キャラット)というサービスについて解説します。
CHARAT(キャラット)とは

CHARAT(キャラット)とは、簡単操作でフリー素材のオリジナルキャラクターを作ることができるサービスです
以下の点が優れています。
- 会員登録不要
- 素材が圧倒的に多い
- アイコン(顔)とアバター(全身)を作成できる
人間だけでなく、なぜか猫の素材も充実しています。
ちなみに、今のTwitterアイコンもCHARAT(キャラット)で作成したものです。

CHARAT(キャラット)の使い方
まずはCHARAT(キャラット)のホームページにアクセスしましょう。
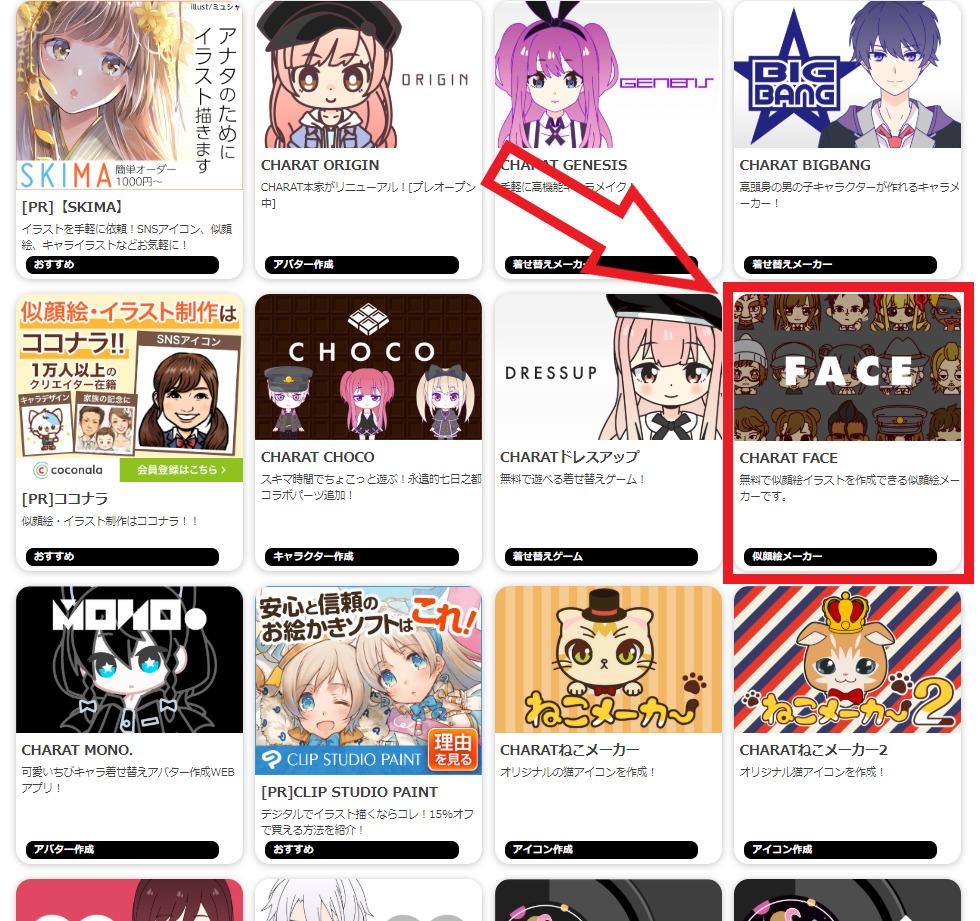
たくさんのコンテンツが表示されるので、お好きなものを選んでください。
今回は『CHARAT FACE』を使って作成していきます。

選択すると以下のような画面になるので、STARTを押して作成を始めましょう。

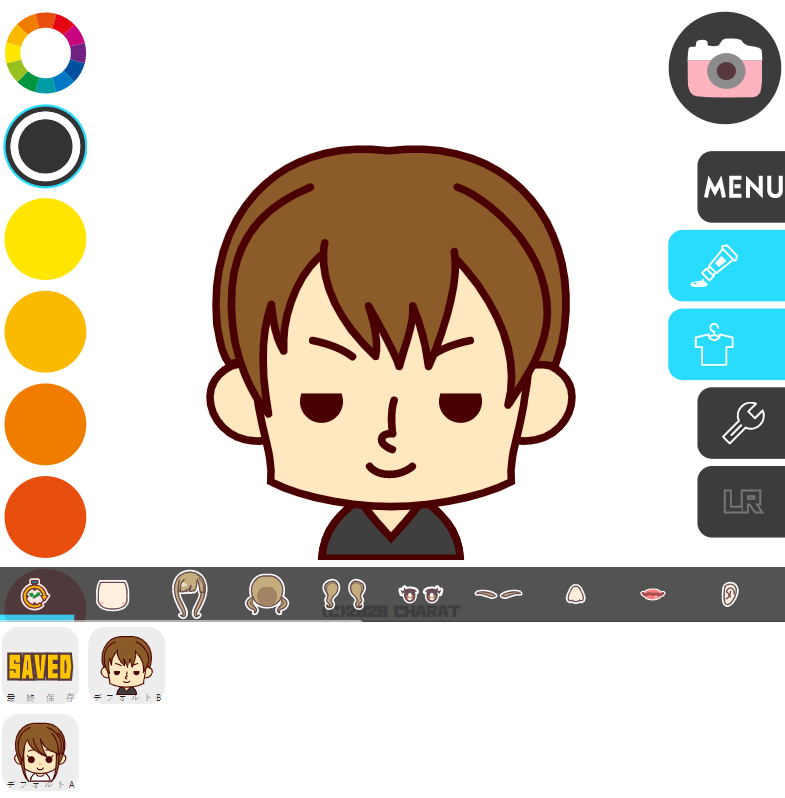
キャラクターのメイキング画面になるので、デフォルトで性別を選択した後にそれぞれのパーツを設定していきます。

プレゼントするヘッダーなので、コウさんのアイコンに似たキャラクターを作っていきます。

コウさん
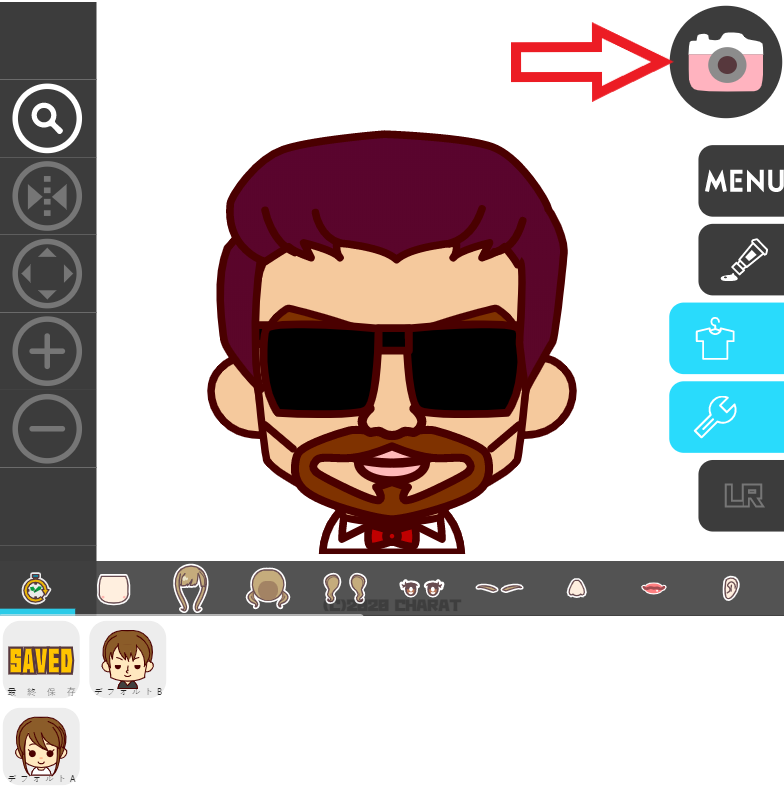
いろいろ修正を重ね、かなり似たキャラクターができたのではないでしょうか。
素材の量が半端ないので、ほとんどの人はそっくりなアイコンが作れると思います。
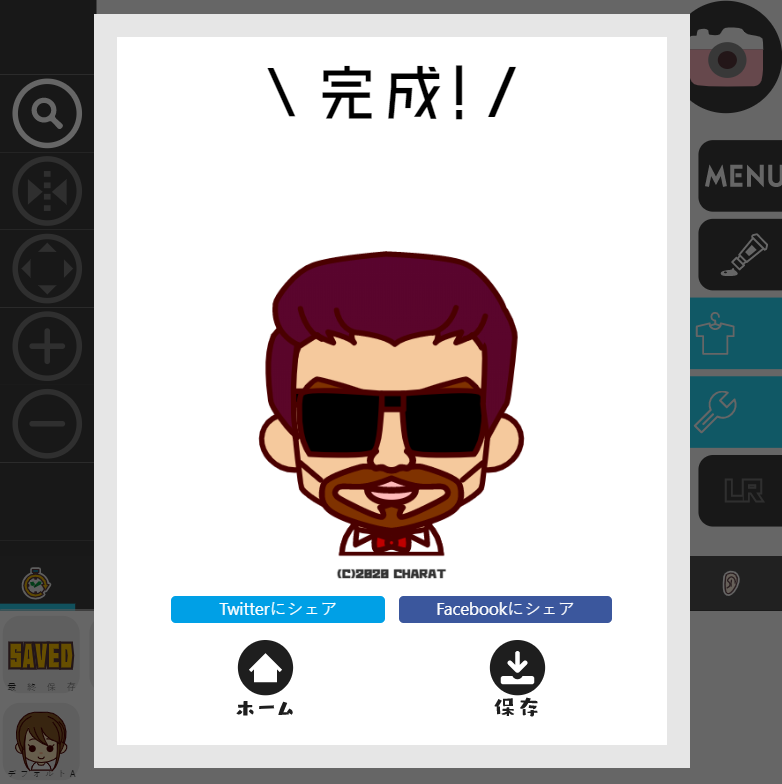
完成したら右上のカメラボタンを押しましょう。

最後に保存して完了です。

他にもたくさんのコンテンツがありますが、全く同じように作成できるのでお試しください。

ヘッダー作成無料ツール②:Canva

次に、Canvaというサービスについて紹介します。
Canvaとは

Canvaは様々なデザインを作成することができる無料ツールです。
Twitterヘッダーやインスタの投稿、YouTubeサムネ、Blogバナーなど、ありとあらゆるテンプレートが用意されているため、サイズを合わせる作業が必要ありません。
その優秀さから、Canvaでアイキャッチを作っているというブロガーさんも少なくないようです。

Canvaの使い方
まずはCanvaのホームページにアクセスしましょう。
好きな方法で無料会員登録しましょう。

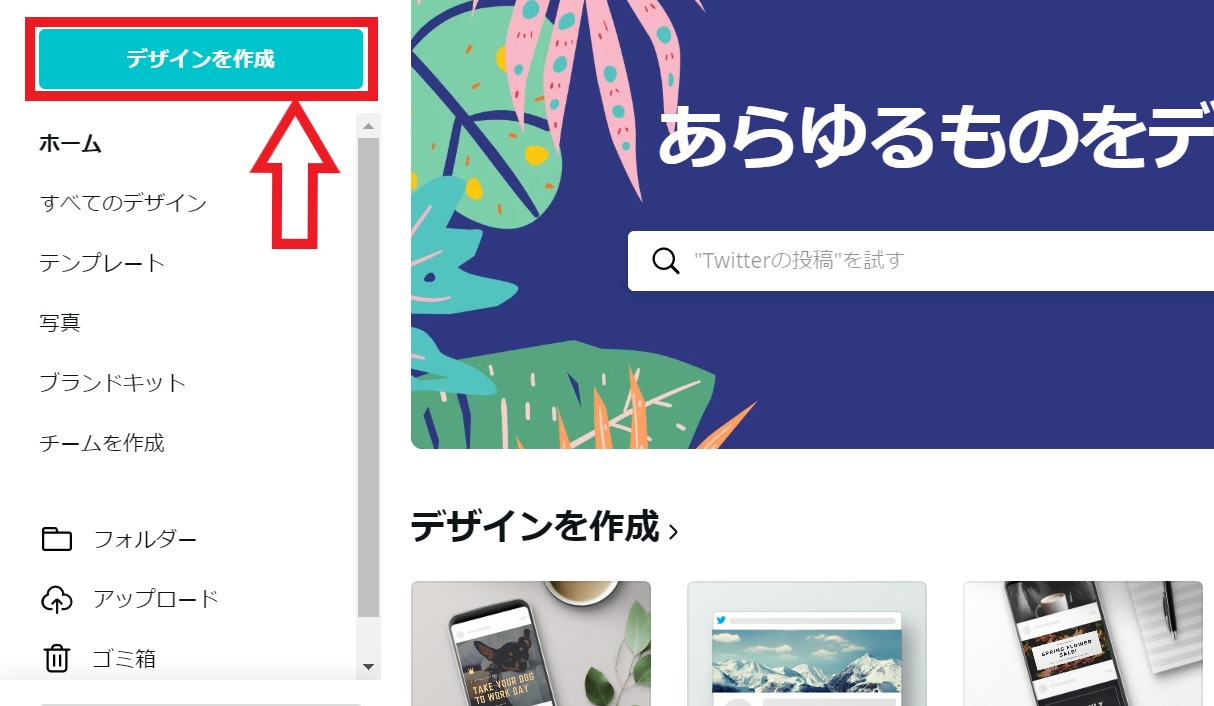
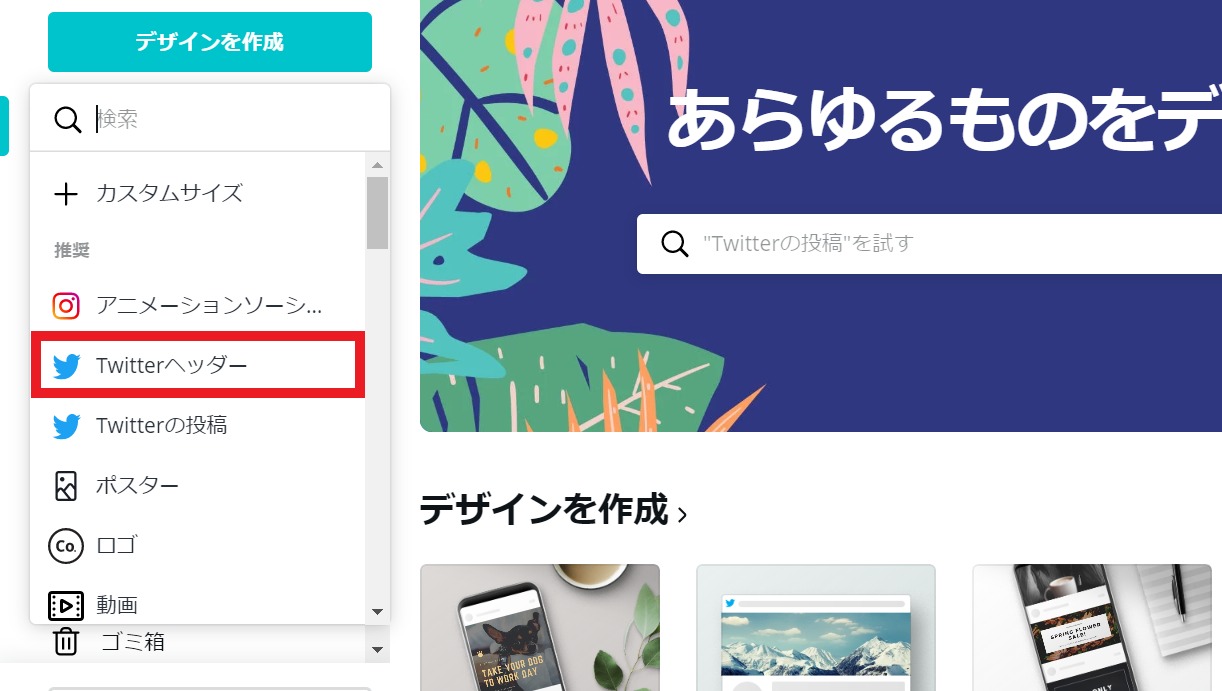
ログインできると次のような画面になるので、左上の『デザインを作成』を押します。

いろいろなテンプレートがあるので、目的に合ったものを選択しましょう。
もちろんTwitterヘッダーを選択します。

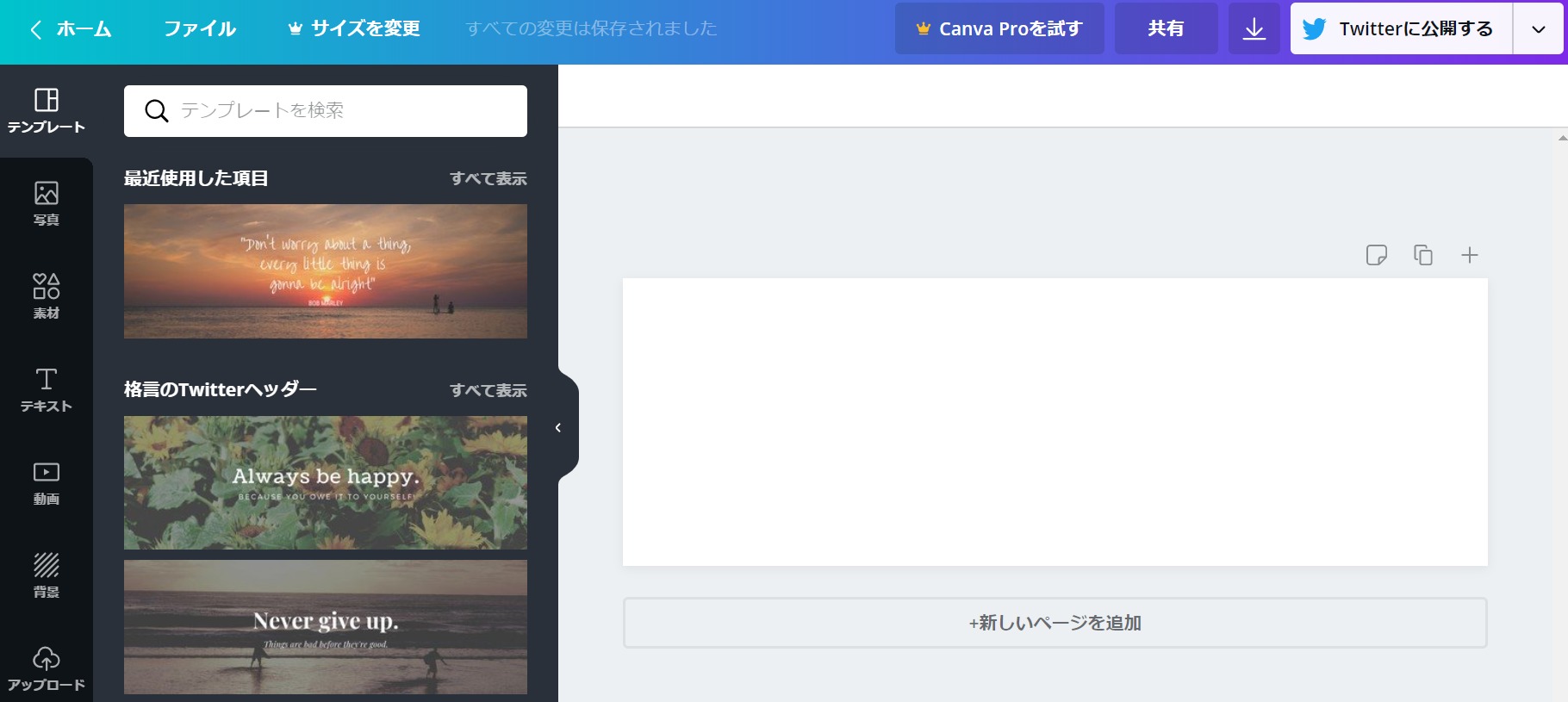
次のような作成画面になります。

テンプレートもおすすめですが、今回は写真を使ってみます。
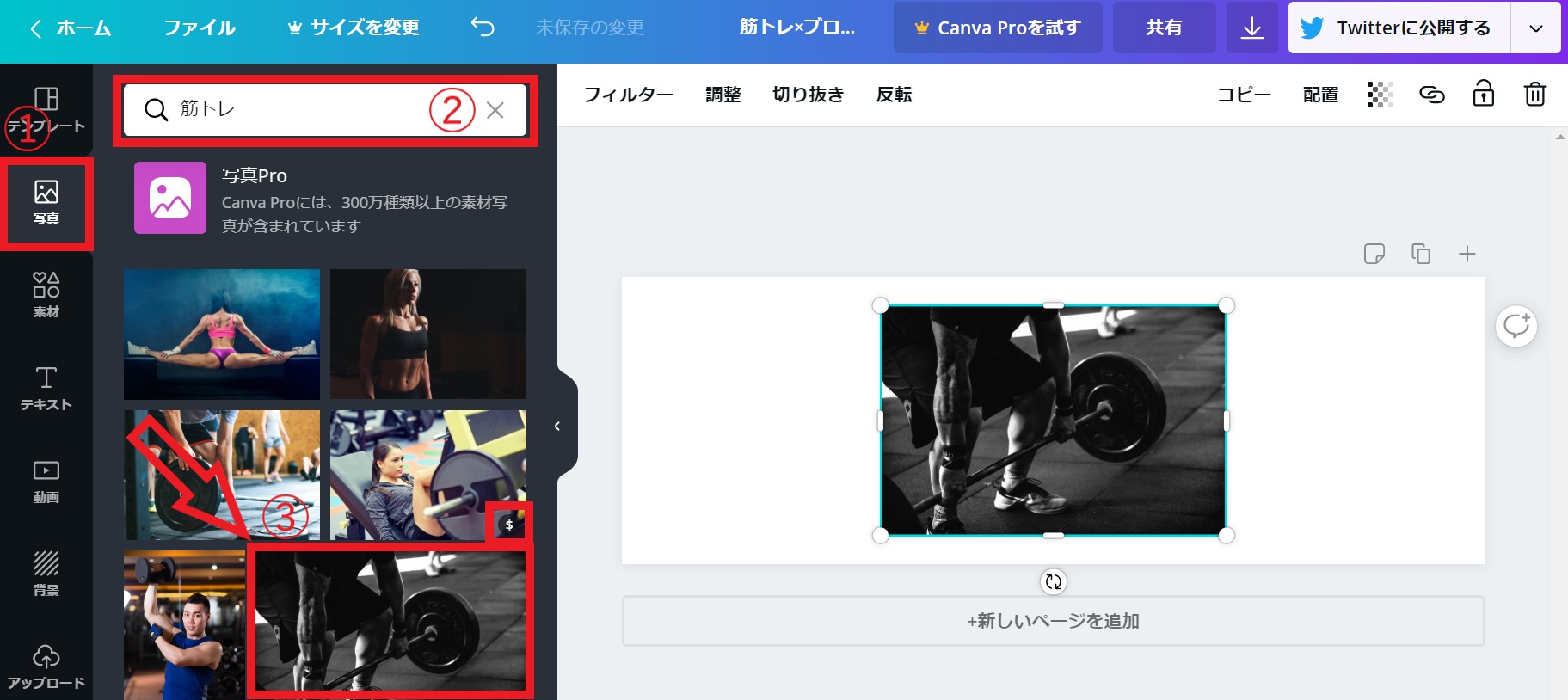
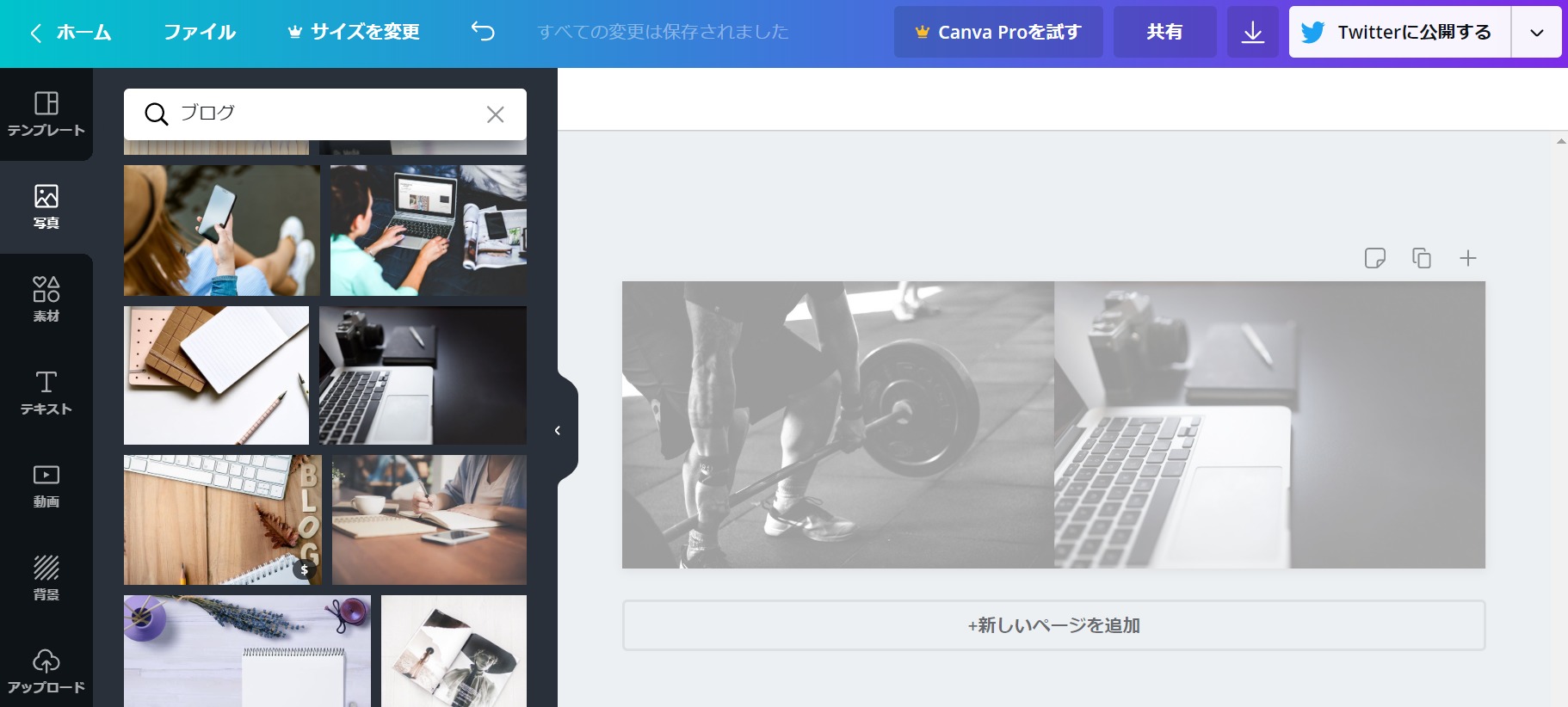
コウさんは『筋トレ×ブログで人生を最大化』というキーワードを入れてほしいとのことだったので、画像も筋トレ関係で探してみましょう。
- 左側のオプションから写真を選択
- 『筋トレ』と入力して画像検索
- 好みの画像を選択(有料注意)

以上のステップで写真を入れられます。
ちなみに、画像の右下に$マークがついているものは有料画像なので気を付けましょう。
好みの画像が見つからない場合は、O-DANから画像をダウンロードしてCanvaに取り込むと良いです。
最強のフリー素材まとめサイトO-DANについては下の記事を参考にしてください↓
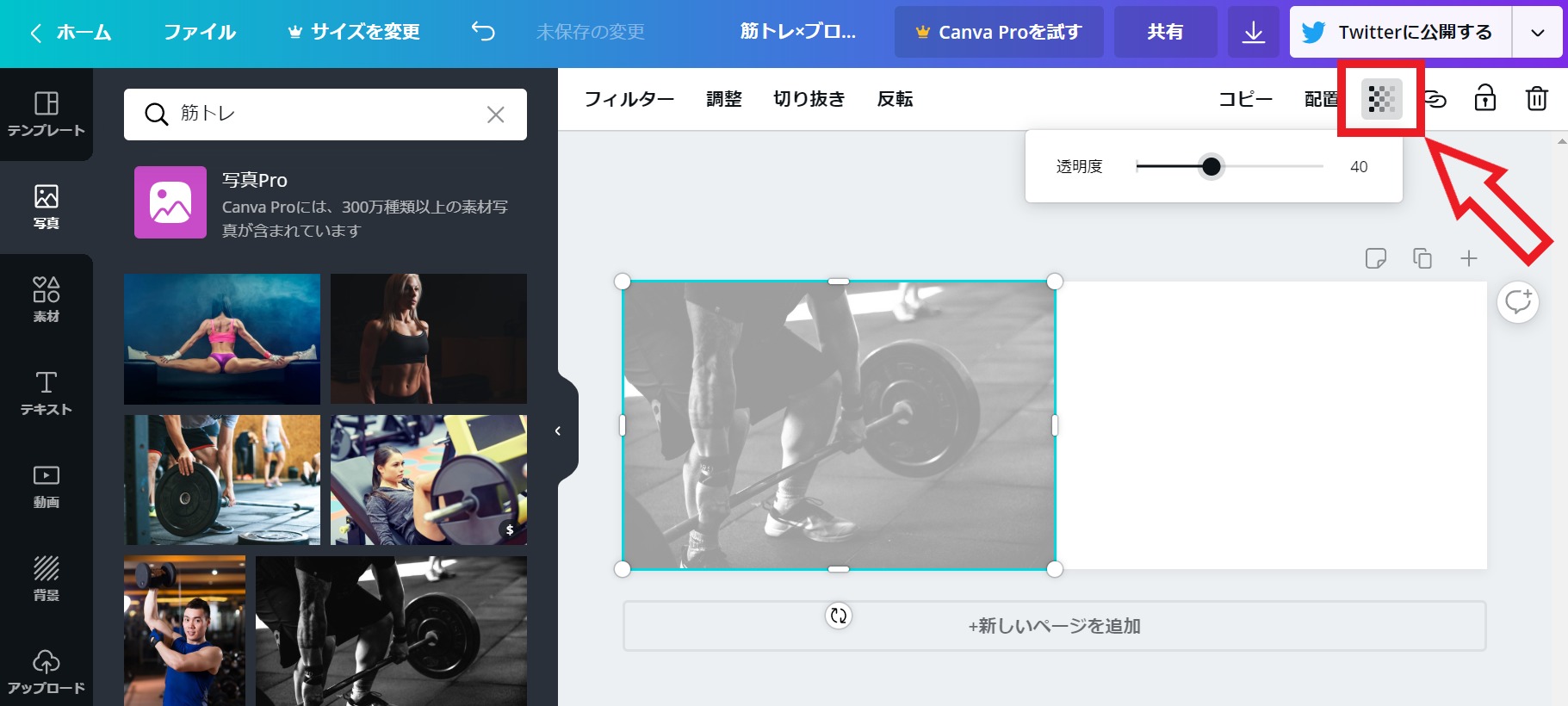
サイズ的にもう一つ画像を入れたいので左に寄せ、背景にするために透明度を設定しました。

筋トレと同じようにしてブログの画像も取り込みました。
コウさんのアイコンやブログはシンプルで洗練されたデザインだったので、画像をモノトーンでそろえてみました。

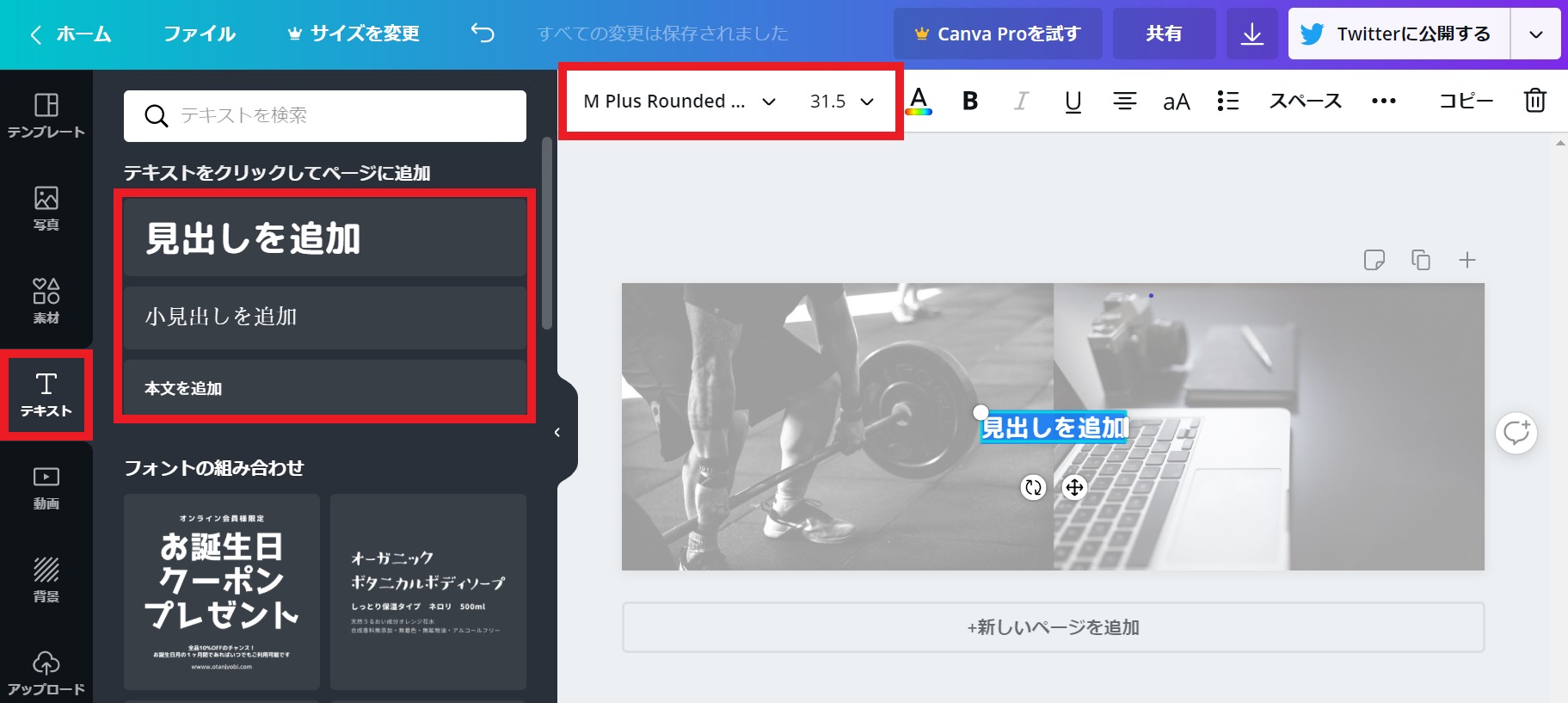
次に文字を入れていきます。左側のオプションからテキストを選択し、見出しを追加しましょう。
上部のバーで文字のフォントやサイズを変更できます。

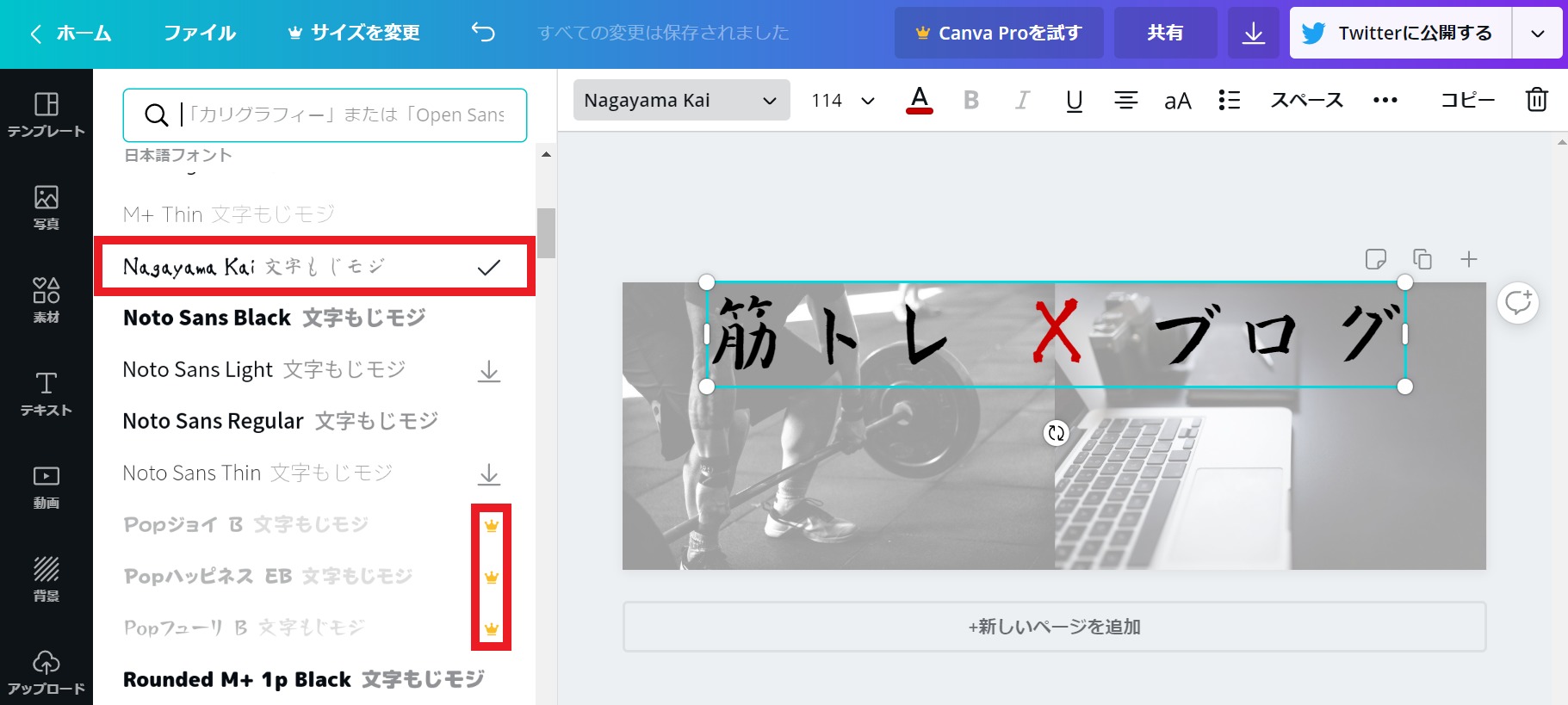
『Nagayama Kai』というフォントが素敵だったので、採用してみました。
王冠がついているものは有料会員だけが使えるフォントです。

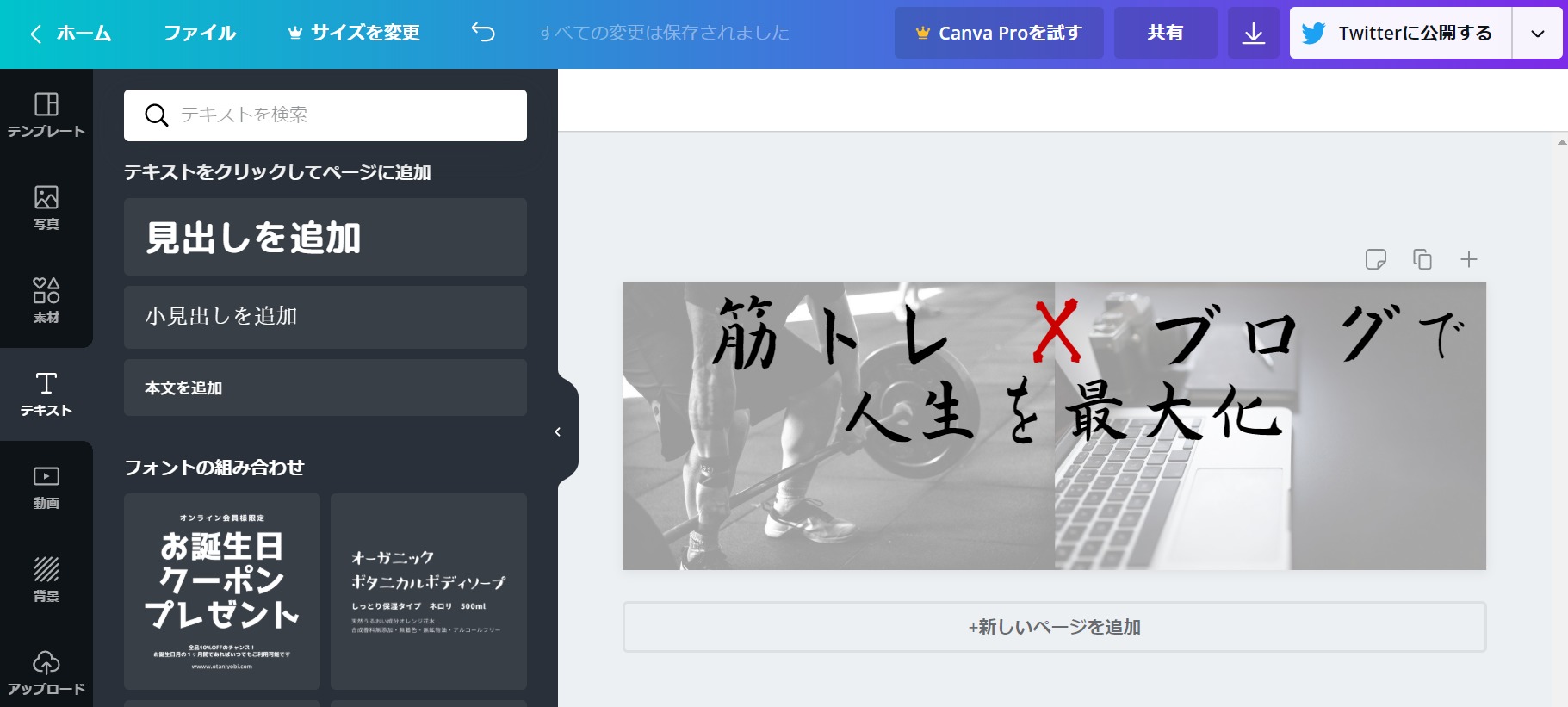
『筋トレ×ブログで人生を最大化』というテキストをかっこよく表現できました。

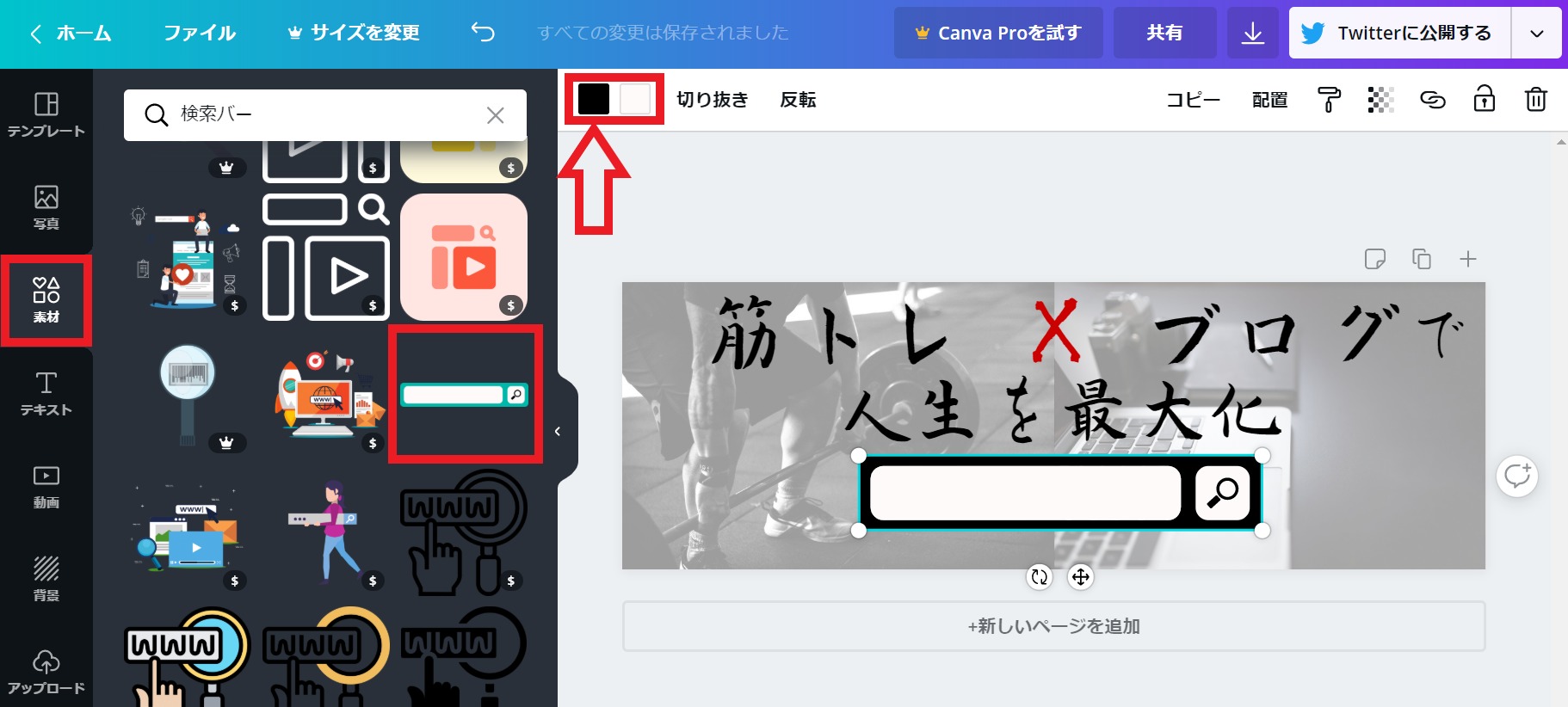
今度は素材を使ってみます。僕のTwitterヘッダーでも使っている検索バーを入れてみました。
上部のバーで色を黒に変更し、テキストで検索バーの中に『KOHHBLOG』と入力して素材は完成です。

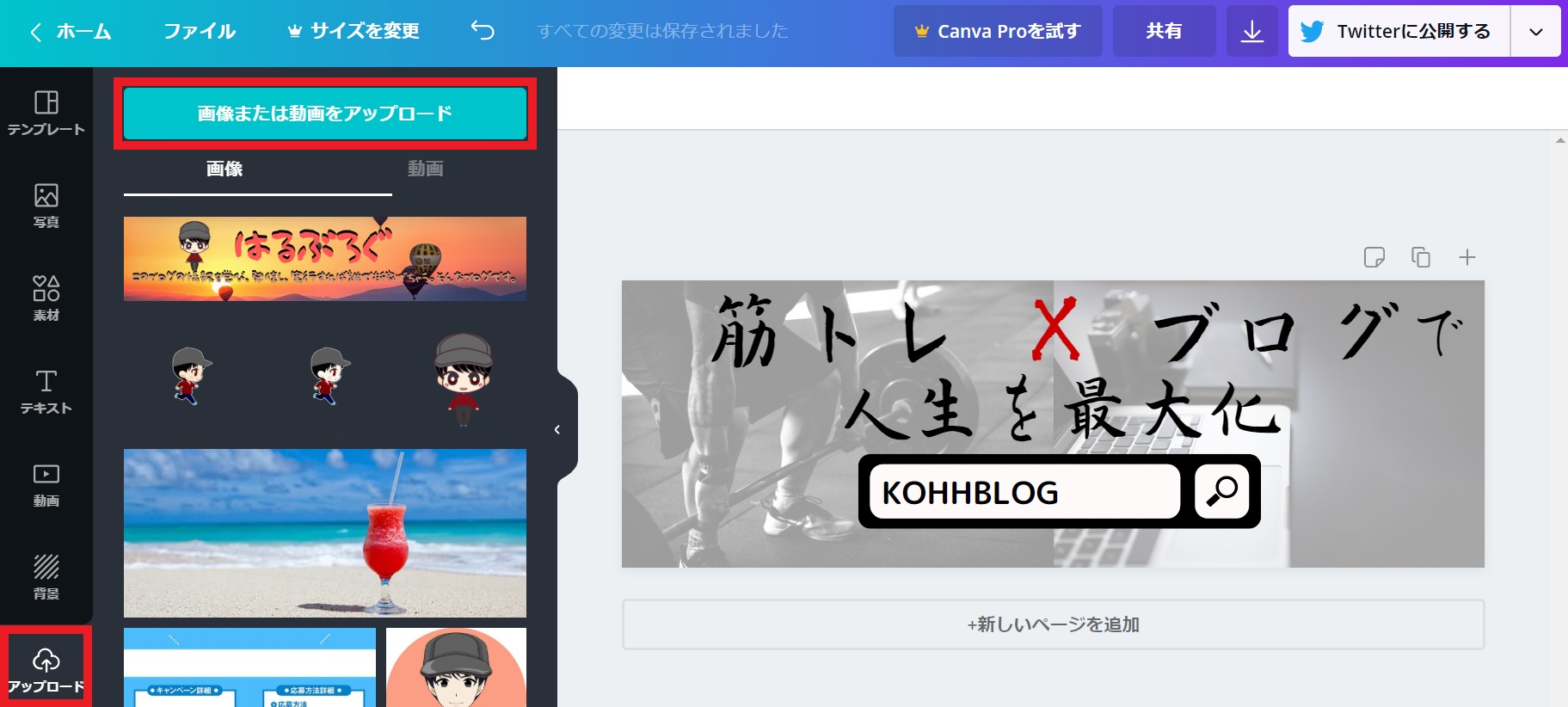
最後に、CHARAT(キャラット)で作成したキャラクターをアップロードします。
左側のオプションからアップロードを選択して『画像または動画をアップロード』を押し、先ほど作成したばかりのコウさんのキャラクターをアップロードします。

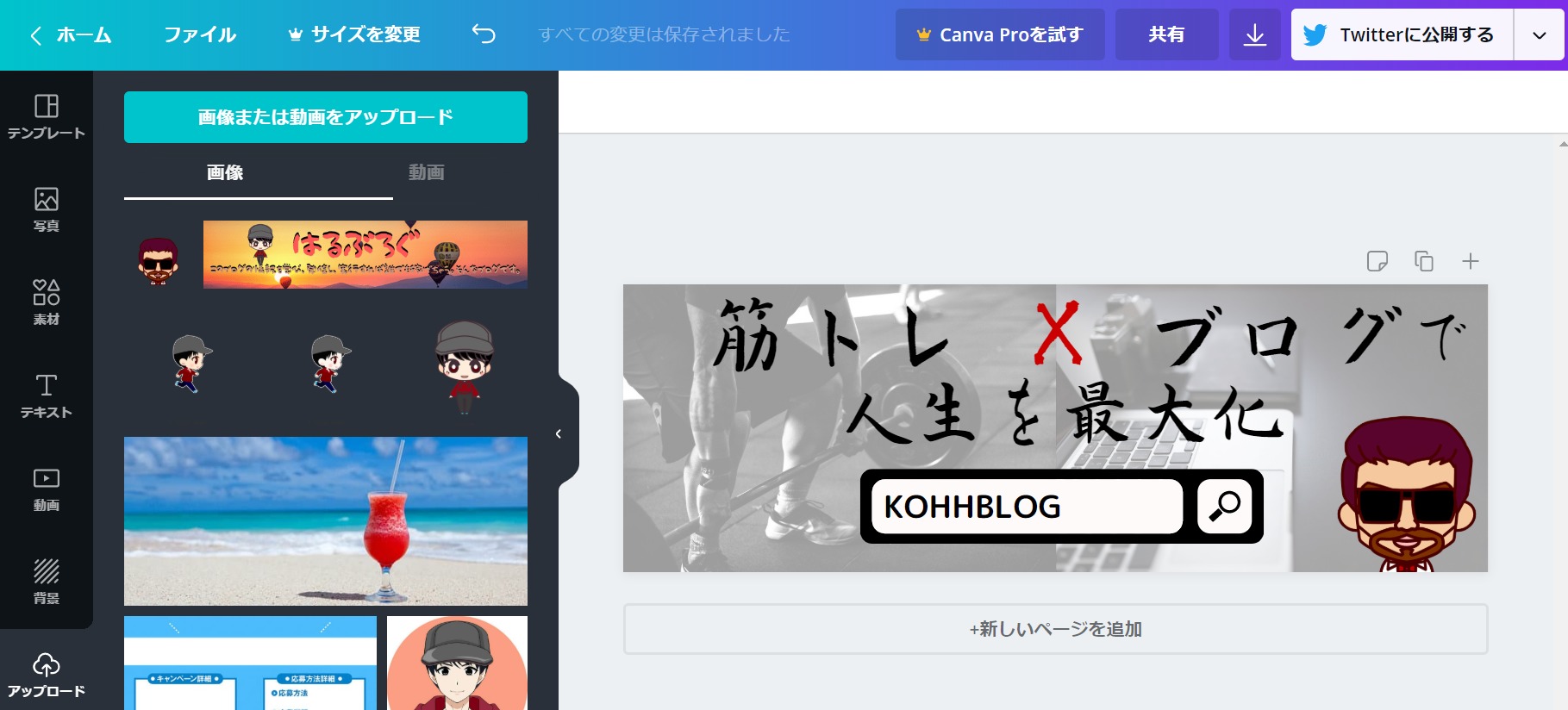
コウさんのキャラクターをヘッダーの右下のスペースに配置してみました(Twitterヘッダーの左下はアイコンで隠れるので注意)。

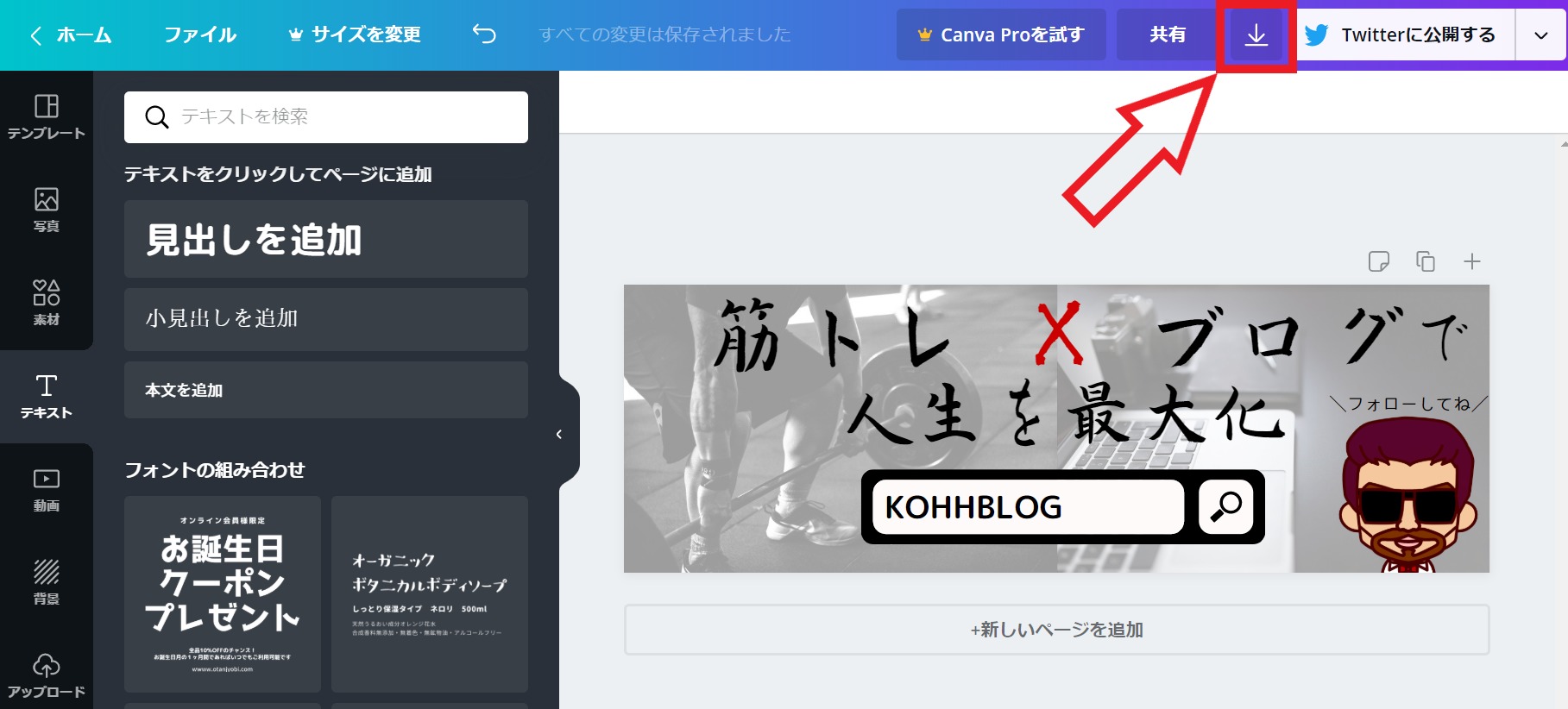
あとはテキストでキャラクターの近くに\フォローしてね/という言葉を付け加えると完成です!
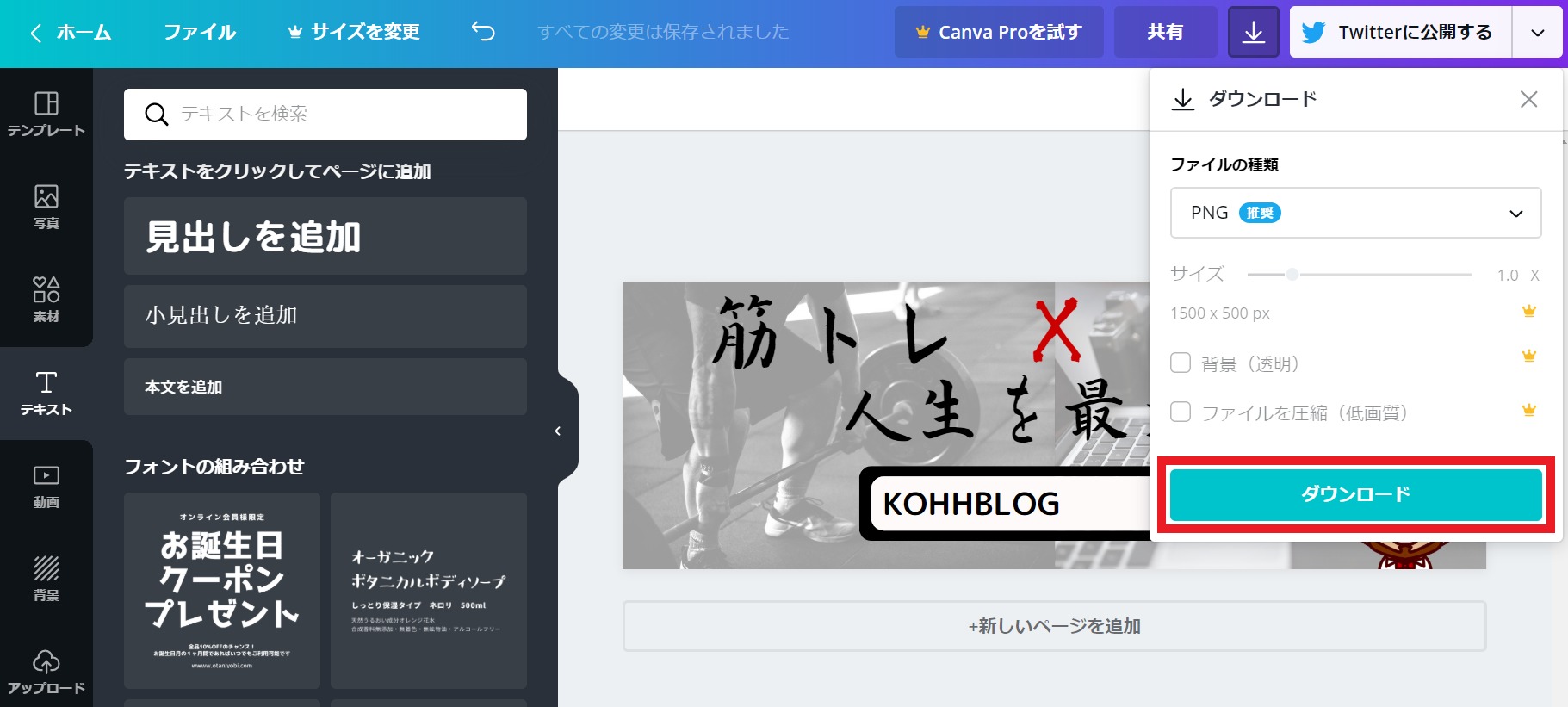
完成したら右上のダウンロードボタンを押しましょう。

あとはシンプルにファイルの種類を選んでダウンロードすると終了です。

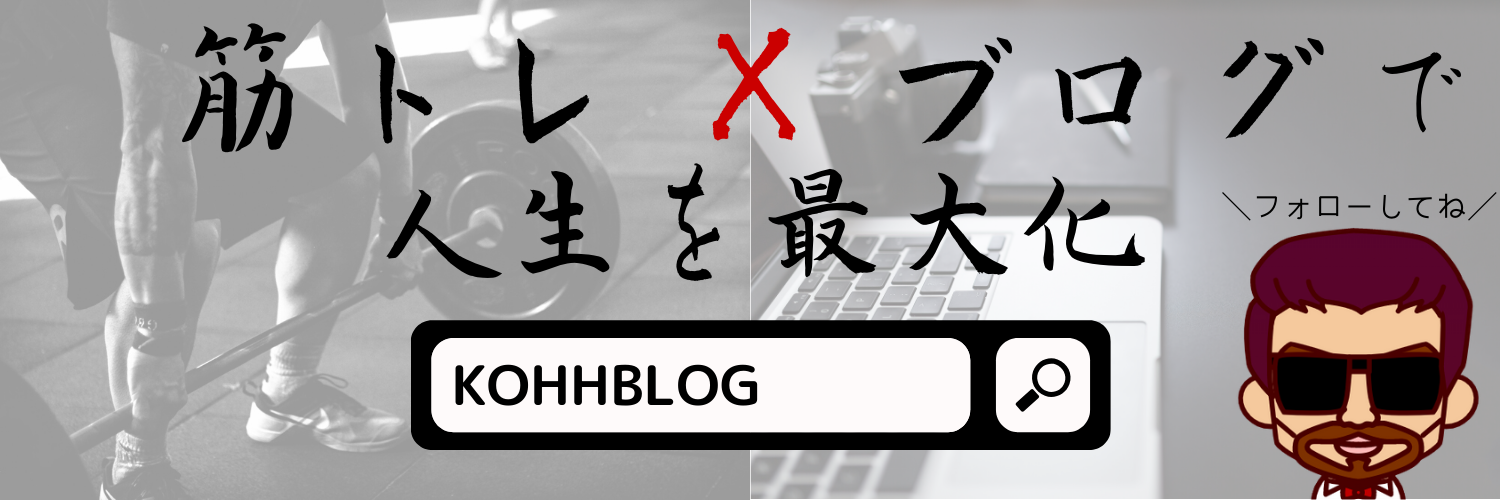
本記事で完成したTwitterヘッダーがこちらになります。
コウさんにはとても喜んでいただけたので良かったです。

ヘッダー作成を無料ツールで行う方法まとめ
今回はヘッダー作成を無料ツールで行う方法について解説してきました。
どちらもかなり有益なサービスなので、両方ブックマークして使いこなせるようになりましょう。
Twitterのフォロワーが増えたり、ブログが見やすくなったりするので、せっかくならデザインにこだわったものを作ってみましょう!










コメント